Si vous avez déjà fait des recherches sur le tracking des iframes, vous avez peut-être lu des personnes se plaignant qu'il est techniquement difficile de suivre les interactions des utilisateurs à l'intérieur d'un iframe en raison de l'impossibilité d'accéder à son contenu à partir de la page “parent”. Contrairement à ce qu’on pourrait croire, il est tout à fait possible d'y parvenir ! Il existe plusieurs solutions et nous allons en présenter une dans cet article. Nous expliquerons la méthodologie en examinant un cas d'utilisation simple, sans entrer dans les détails techniques.
Avant d'aller plus loin, revenons sur ce qu'est un iframe. Les iframes, ou "inline frames", permettent aux propriétaires de sites web d'intégrer du contenu provenant d'autres sources directement dans les pages web. Cela peut être utile pour incorporer des vidéos, des flux de médias sociaux et d'autres types de contenu sans avoir à les héberger sur leur propre serveur. En résumé, un iframe est une page à l'intérieur d'une autre page.
Un cas d'utilisation simple : la prise de rendez-vous en ligne sur un site web
Dans notre cas, nous voulons suivre ce qui se passe à l'intérieur d'un iframe qui permet aux internautes de prendre un rendez-vous en ligne directement via le site web. L'outil de prise de rendez-vous est un iframe parce qu'il fonctionne sur un domaine différent. Pour suivre les interactions des utilisateurs, nous avons utilisé les scripts de Simo Ahava. Pas besoin de réinventer la roue lorsqu'il existe déjà d'excellentes ressources. De façon pratique, voici notre méthodologie :
- Implémentation d'une balise HTML personnalisée pour la page “parent” et d'une balise HTML personnalisée pour la page intégrée (“enfant”).
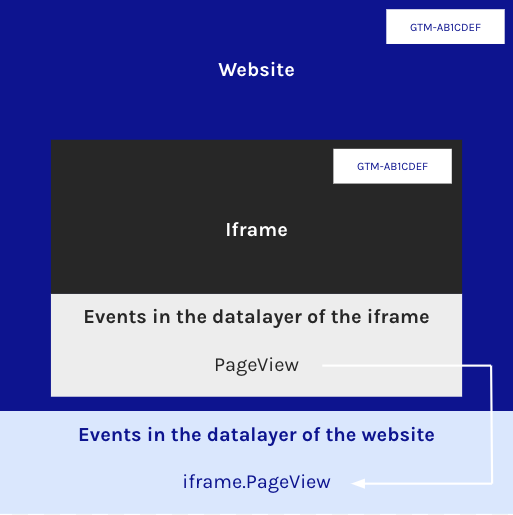
- Implémentation du même ID de conteneur GTM sur le site web et l'iframe.
De cette manière, le parent peut "écouter" les messages et les événements qui se produisent dans l'iframe et les suivre dans la page intégrée. Toutes les explications techniques se trouvent dans l'article mentionné ci-dessus. Cependant, si vous n'êtes pas familier avec le code, lisez la suite pour comprendre comment cela fonctionne concrètement.
Supposons que nous allions sur le site web pour prendre un rendez-vous. Lorsque nous lançons le processus de prise de rendez-vous, l'iframe s'ouvre. Cela déclenche un événement "PageView" dans le datalayer de l'iframe (“enfant”) qui est envoyé au datalayer du site web (“parent”) sous "iframe.PageView".

Lorsqu'on commence à prendre un rendez-vous, le même processus se produit à chaque étape :
Pour vous donner plus de détails, si nous prenons la première étape lorsque nous sélectionnons une catégorie de rendez-vous :
- Une valeur spécifique est remplie pour la catégorie dans le dataLayer, qui sera utilisée comme déclencheur.
- Un événement "PageView" se produit dans l'environnement iframe.
- Un événement "iframe.PageView" se produit dans l'environnement du site web.
- Le tag correspondant ("iframe_category" dans ce cas) est déclenché.
Obtenez des informations précieuses sur le comportement des utilisateurs et optimisez vos campagnes
Grâce à cette implémentation, nous avons pu suivre toutes les étapes du processus de prise de rendez-vous. Nous avons envoyé ces données à notre plateforme d'analyse, afin d'analyser les données globales et le taux d'abandon d'une étape à l'autre. En outre, nous avons envoyé les données à nos plateformes publicitaires, afin de les utiliser pour optimiser nos campagnes. Il s'agit d'un changement important, car nous optimisions nos campagnes en fonction des personnes qui cliquaient sur le bouton "prendre rendez-vous", ce qui ne représentait pas le nombre de personnes qui allaient jusqu'à la dernière étape du processus.
En conclusion, même si les iframes peuvent être difficiles à tracker, il existe de nombreuses façons de le faire. Plus important encore, cela vous permet d'obtenir des informations pertinentes sur les interactions des utilisateurs afin d'améliorer leur expérience et de fournir davantage de données aux algorithmes afin d'optimiser vos campagnes. N'hésitez pas à contacter Semetis si vous avez besoin d'aide avec les iframes !



