Tracker chaque page de votre site n'est pas toujours si simple. En effet, dans le cas d’une Single Page Application (application monopage), par exemple, un tracking supplémentaire est nécessaire. Lors du premier chargement de la page, une Single Page Application (SPA) charge toutes les ressources nécessaires pour naviguer dans le site. Au fur et à mesure que l'utilisateur clique sur les liens et interagit avec la page, le contenu suivant est chargé dynamiquement et la page ne se recharge techniquement pas, même si elle peut avoir une apparence différente. Étant donné que dans une Single Page Application, tout le code nécessaire est chargé une seule fois et que la page ne se recharge pas pendant toute la durée de la session de l'utilisateur, nous ne serons pas en mesure de suivre ces pages comme des pages vues ordinaires.
Comment suivre les Single Page Application dans GA4 ?
Il existe deux façons de suivre ces pages en tant que pageviews dans GA4 :
- En se basant sur l’“enhanced measurement” pour suivre les changements d'état de l'historique du navigateur.
- Virtual Pageview Events
Il est important de noter que vous devez choisir l'une ou l'autre de ces méthodes, car si vous utilisez les deux, vous obtiendrez des pageviews en double. Étant donné que l’enhanced measurement prend l'URL du site web comme page_location de la page, nous avons opté pour les virtual pageviews car nous pouvons alors garder le contrôle sur la dénomination des URL, ce qui nous donne un meilleur aperçu de la signification de ces URL. Cet article expliquera donc plus en détail comment suivre une Single page application à l'aide des virtual pageviews dans GA4.
Préparation pour les pages virtuelles dans GA4 avec GTM
Avant de plonger dans cette solution plutôt simple, nous devons préparer notre site web (DataLayer) et GA4 à travailler avec des events de virtual pageviews.
1. DataLayer
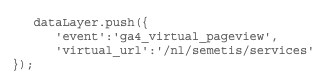
Vous devez implémenter un nouvel event dans le DataLayer sur la Single Page Application pour chaque section que vous voulez suivre comme une pageview. Ce code peut être très simple et ressembler à ceci :

2. GA4
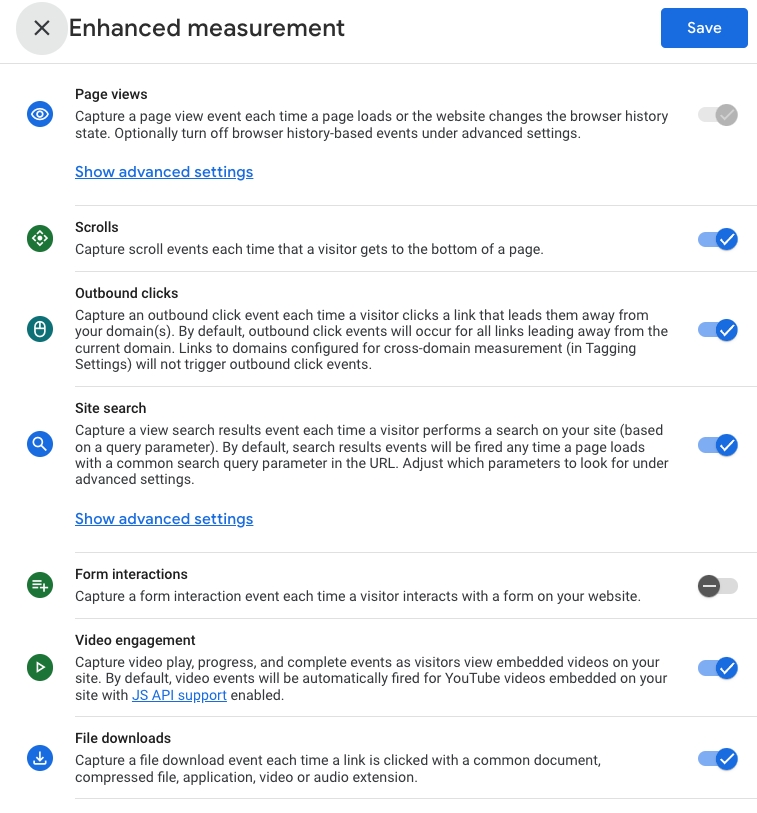
Pour éviter le double suivi des pageviews, vous devez désactiver la mesure améliorée (enhanced measurement) des pageviews. Ceci peut être fait en naviguant vers admin > property > Data streams > Events > Enhanced Measurement > Pageviews. Les réglages devraient ressembler à ceci :

Virtual Pageviews dans GA4 avec GTM
Nous sommes maintenant prêts à implémenter les virtual pageviews dans GTM. Nous devons donc suivre les étapes suivantes :
- Créer une variable pour les virtual pageviews
- Créer une variable RegEx pour les pageviews
- Configurer le Configuration tag
- Configurer l’event Pageview
1.Création d'une variable virtual pageview
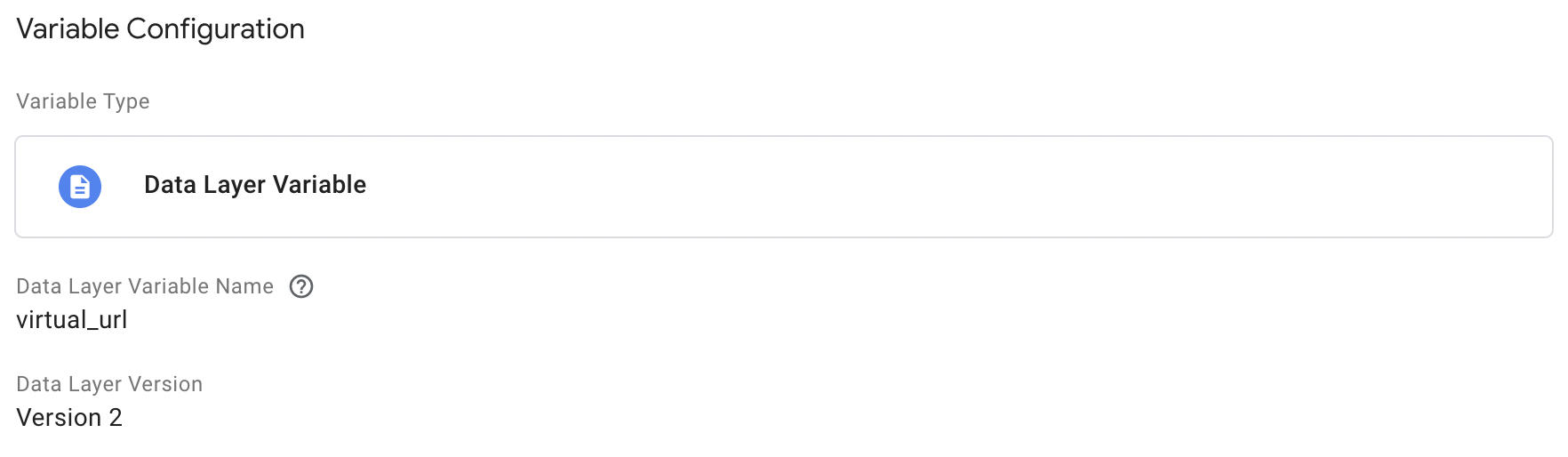
Créez une nouvelle variable de type "Data Layer Variable" et entrez le même nom que le paramètre que vous envoyez dans le DataLayer. Dans notre cas, il s'agit de "virtual_url"

2. Créer une variable RegEx pour les pages vues
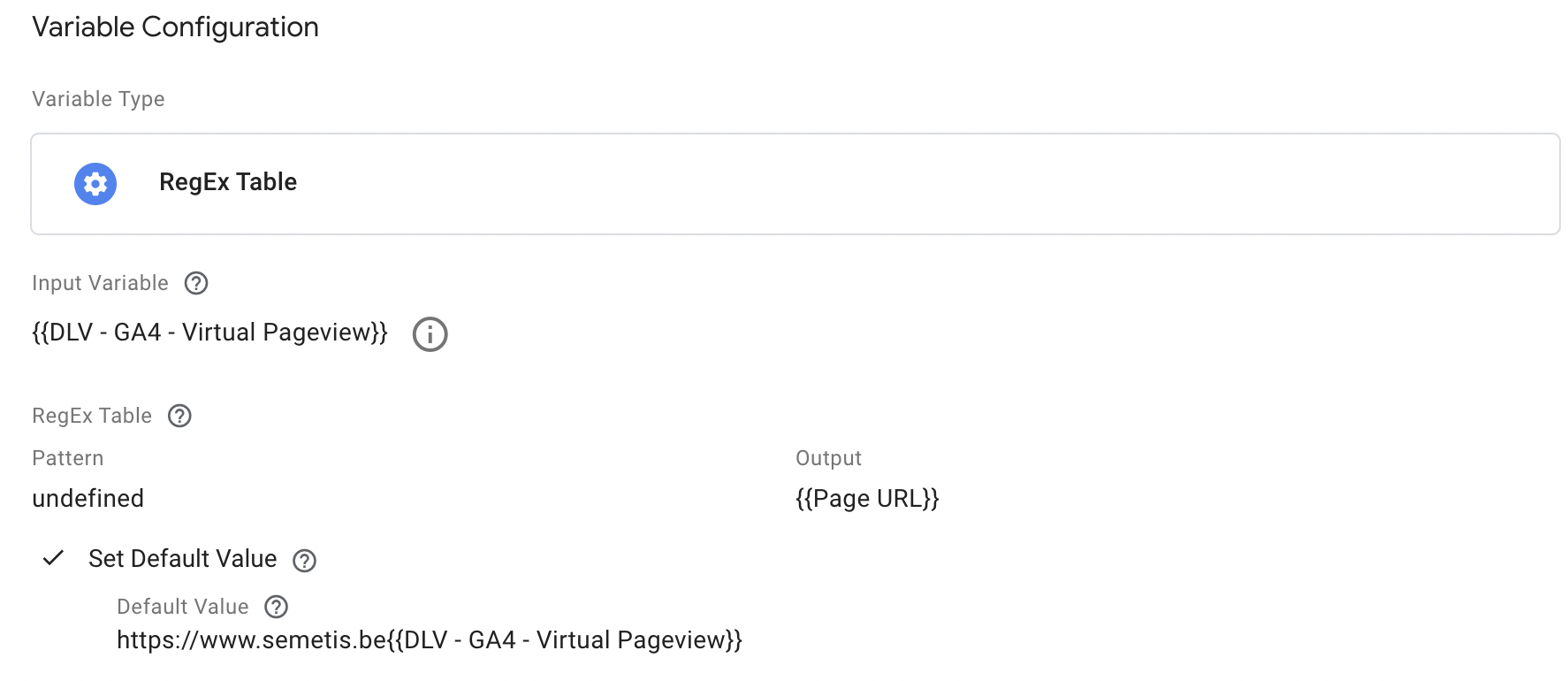
Nous devons maintenant nous assurer que nous n'envoyons des virtual pageviews qu'en cas de besoin et que, dans tous les autres cas, l'URL normale est envoyée en même temps que la page. Nous devons donc créer une variable RegEx qui aura la valeur de l'URL s'il s'agit d'une page web normale, mais la valeur de la virtual pageviews s'il s'agit d'une Single Page Application. Voici à quoi cela ressemble :

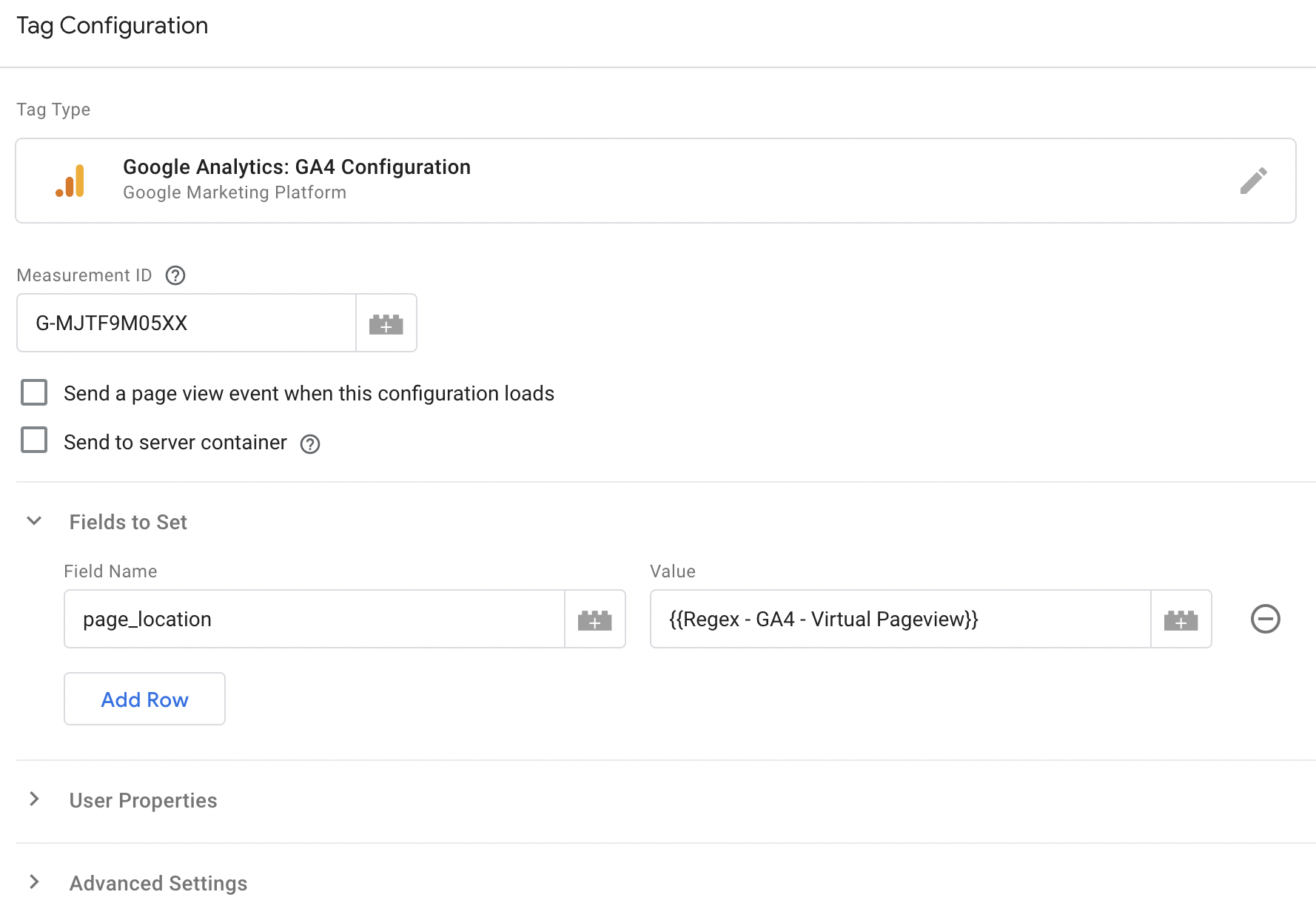
3. Mise en place de la balise de configuration
Une fois les variables mises en place, le configuration tag est prêt à être configuré. La chose la plus importante est que nous décochons ici la case d'envoi automatique d'une pageview lorsque cette configuration est en cours de chargement.

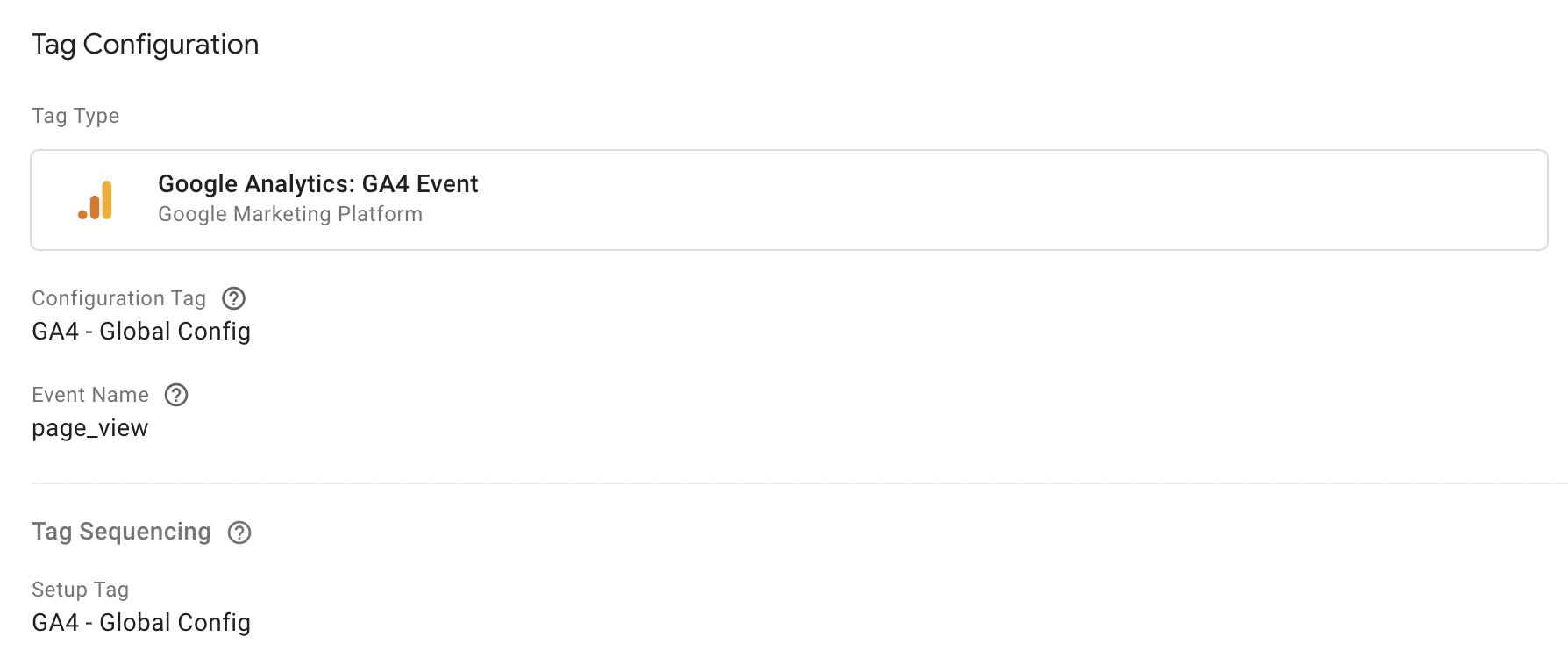
4. Configuration de l'événement Pageview
Bien sûr, nous avons besoin d'un événement déclencheur qui envoie les pageviews à GA4. Cela peut être fait en créant un nouvel événement GA4 dans GTM avec le nom d'événement "page_view". Bien sûr, nous devons maintenant nous assurer que nous définissons la variable page_location à notre variable Regex qui sélectionne dynamiquement l'url ou la page virtuelle en fonction de la situation.

En espérant que cet article ait permis de clarifier la manière de tracker les Single Page Applications sur votre site web et de montrer la valeur des events pageviews.



