U heeft Google Tag Manager ingesteld om klikken te registreren op uw website. De gegevens komen binnen, maar er ontbreekt iets. U ziet enkel suggesties van bezoekersgedrag, maar een volledig beeld ontbreekt. Om dit probleem op te lossen, dient u context te geven aan uw klikdata.
In het artikel Google Tag Manager: The Basics, heeft mijn collega Stéphane Juricic u al kennis laten maken met de Google Tag Manager. In dit artikel zal ik het hebben over de data layer en dit concept illustreren met enkele voorbeeldimplementaties.
Wat is de data layer ?
De data layer is een manier om gegevens (bijvoorbeeld productinformatie, de categorie van een blog, het geslacht van een bezoeker) door te geven aan Google Tag Manager. Technisch gezien is de data layer een gewoon JavaScript-object. Het object bevat alle data die u wilt doorsturen naar de Google Tag Manager.
Het laden van de pagina wordt niet vertraagd door gebruik te maken van de data layer en wanneer u meerdere tracking tools gebruikt in Google Tag Manager, kunnen ze allemaal dezelfde informatie van de data layer gebruiken, zonder dat u hiervoor andere code dient te schrijven. Dit betekent ook dat u eenvoudig van tool kunt veranderen, zonder de broncode van uw webpagina’s aan te moeten passen.
Hoe de data layer gebruiken ?
Om een data layer toe te voegen aan uw pagina hoeft u niets te doen. Dat klopt! De Google Tag Manager container voegt automatisch een data layer toe aan uw pagina. Enkel wanneer u de data layer wilt gebruiken boven de Google Tag Manager container code in uw pagina, moet u onderstaande regel JavaScript toevoegen:
var dataLayer = [];
Een eigenschap van de data layer instellen is ook eenvoudig:
dataLayer.push({'color': 'red'});
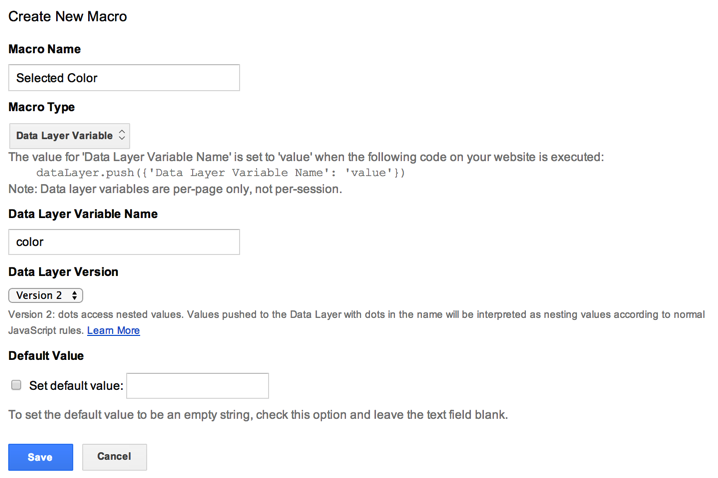
De code hierboven stelt de eigenschap color in op red in de data layer. Als er voordien al een waarde was ingesteld voor color, dan zal deze nu worden overschreven met de nieuwe waarde red. Vanaf nu zal de eigenschap color beschikbaar zijn in de Google Tag Manager. Om deze eigenschap te gebruiken in Google Tag Manager, dient u een macro aan te maken, zoals hieronder beschreven:

Als u dit wenst, kunt u ook een standaardwaarde opgeven. Deze waarde zal gebruikt worden wanneer er geen waarde is ingesteld voor deze eigenschap in de data layer.Het is ook mogelijk om verschillende eigenshappen tegelijkertijd in te stellen door ze te scheiden door een komma:
dataLayer.push({
'pageCategory': 'signup',
'visitorType': 'high-value'
});
Reageren op handelingen door de gebruiker
Het is ook mogelijk om events te triggeren met de data layer. Als u bijvoorbeeld wilt reageren op een bepaalde handeling van een gebruiker, kunt u een tag aanmaken in Google Tag Manager die uitgevoerd wordt bij een bepaalde event.
Een event triggeren gebeurt door het instellen van de eigenschap event. Telkens wanneer u een waarde toekent aan de eigenschap event, zal dat event worden getriggerd in Google Tag Manager.
dataLayer.push({
'color': 'red',
'conversionValue': 50,
'event': 'customizeCar'
});
De code hierboven stelt eerst de eigenschap color in op red en stelt daarna de eigenschap conversionValue in op 50. Daarna wordt het event customizeCar getriggerd. Dezelfde techniek als hierboven besproken werd, kan ook gebruikt worden om te reageren op handelingen van de gebruiker, bijvoorbeeld wanneer een gebruiker klikt op een bepaalde link:
<a href="#"
name="color"
onclick="dataLayer.push({
'color': 'red',
'conversionValue': 50,
'event': 'customizeCar'});">Customize Color</a>
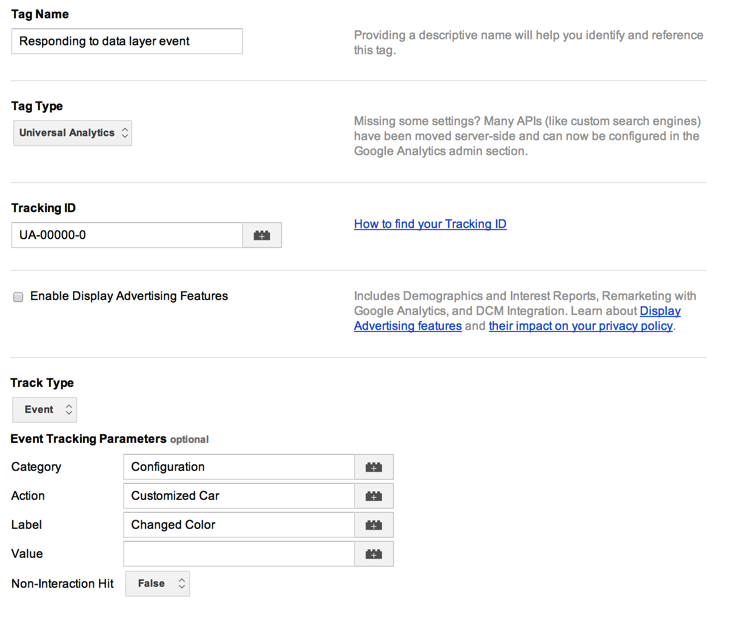
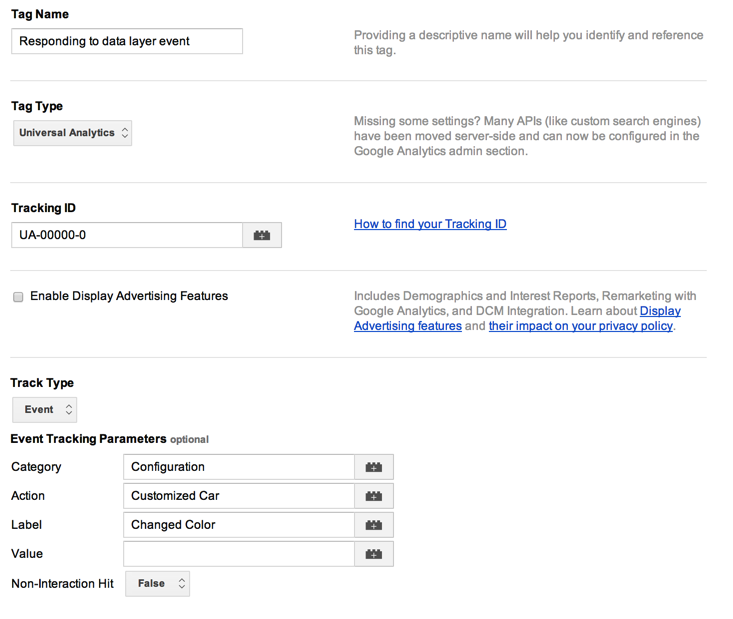
Om te reageren op dit event in Google Tag Manager, moeten we een nieuwe tag toevoegen. Voor track type gebruiken we het type Event:

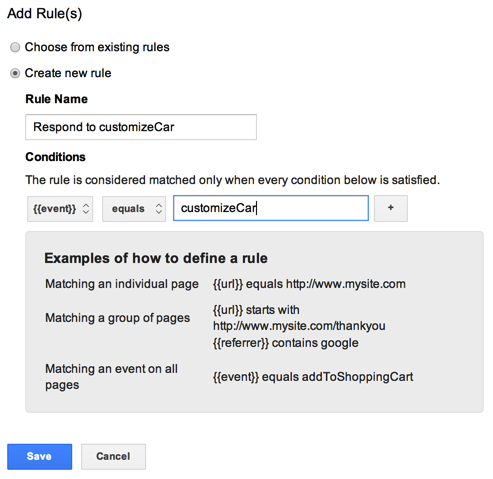
Daarna moeten we een firing rule aanmaken die uitgevoerd wordt telkens event wordt ingesteld op cusomizeCar:

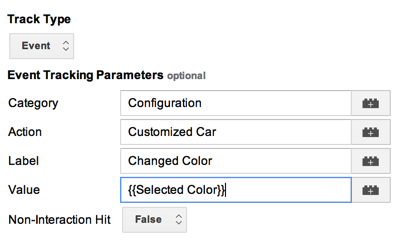
Indien u dit wenst, kunt u eigenschappen uit de data layer gebruiken in de category-, action-, label- en valuevelden van het event. Als we bijvoorbeeld willen weten welke kleur geselecteerd werd door de gebruiker, kunnen we een macro aanmaken die verwijst naar de color eigenschap in de data layer:

De event tracking parameters zien er nu als volgt uit:

Transacties tracken
Een laatste mogelijkheid die ik u wilde tonen is het tracken van transacties met de data layer en Google Tag Manager. Hiervoor moeten enkele eigenschappen die de transactie beschrijven worden ingesteld in de data layer:
dataLayer.push({
'transactionId': '1234',
'transactionAffiliation': 'Acme Clothing',
'transactionTotal': 11.99,
'transactionTax': 1.29,
'transactionShipping': 5,
'transactionProducts': [{
'sku': 'DD44',
'name': 'T-Shirt',
'category': 'Apparel',
'price': 11.99,
'quantity': 1
}],
'event': 'myNewTransaction'
});
U kunt meer informatie vinden over de vereiste eigenschappen en hun betekenis op de onderstaande link:
https://support.google.com/tagmanager/answer/3002596?hl=nl&ref_topic=3002579
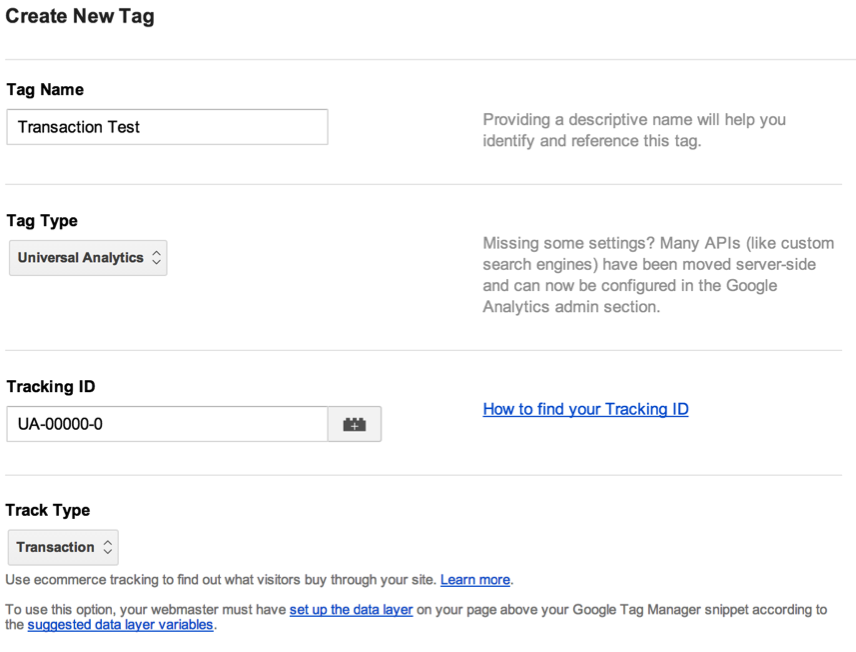
In Google Tag Manager dient u een nieuwe tag toe te voegen op dezelfde manier als wanneer u een event tag zou toevoegen, met als enige verschil dat het track type nu Transaction moet zijn in plaats van Event:

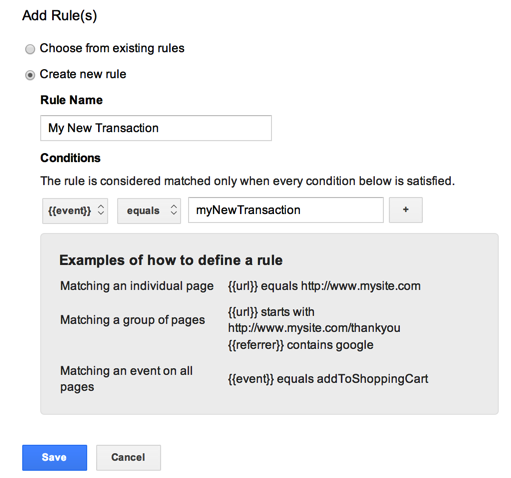
En bij firing rules maakt u een nieuwe regel aan voor het event myNewTransaction:

Nu weet u hoe u context moet toevoegen aan uw klikdata met de data layer en Google Tag Manager.
Happy analyzing!



