Taggage, conversions, transactions, mesure d’évènements, retargeting, et s’il était maintenant possible de gérer ces fonctions via un outil unique? C’est exactement ce que le Google Tag Manager (GTM) permet.
Le GTM est tout simplement l'outil qui vous aide à combler le fossé entre le Digital marketing et le Digital Business Analytics. En tant que Digital Marketer, vous souhaitez suivre chaque campagne marketing facilement, en utilisant une technologie unique de collecte de données afin d'avoir une mesure cohérente et simplifiée.
GTM est un système gratuit de gestion de tag. En plaçant une balise conteneur unique sur votre site, il est possible de gérer toutes vos balises via une interface unique. Cela concerne les tags marketing et Web Analytics. Evidemment, l’outil facilite l’intégration des balises Google mais vous pouvez intégrer n’importe quel type de balise. Par exemple, vous pourrez facilement intégrer la balise de conversion Facebook. Pour ce faire, il suffit de placer une seule ligne de code JavaScript sur votre site web (le conteneur) pour gérer tous vos autres balises et les faire fonctionner en quelques clics.
GTM est un outil très utile pour les marketeers, car il peut vraiment accélérer le temps de déploiement nouvelles balises sans impliquer le département IT.
De l'autre côté, le département IT va adorer certaines des fonctionnalités disponibles dans GTM et notamment la grande personnalisation permise par l’outil.
En effet, non seulement vos balises sont faciles à déployer, mais vous pouvez en principe suivre tout type d’interaction sur votre site avec GTM.
Débuter avec Google Tag Manager?
Créer votre compte
Pour commencer à utiliser le Google Tag Manager, rendez-vous sur le site http://www.google.com/tagmanager/ et commencez à créer votre compte:

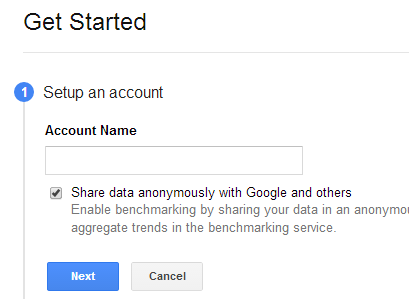
Configurez votre compte. Choisissez un nom suffisamment générique de sorte qu’il puisse contenir toutes vos propriétés/différents site Web.

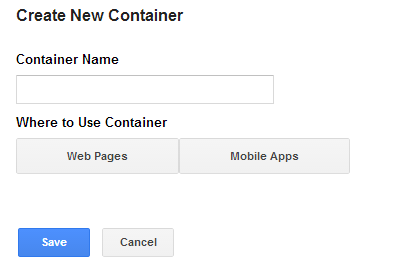
Ensuite, vous générez votre conteneur. Sélectionner page web pour un site web et mobile app si vous souhaitez tracker votre app. N’oubliez pas de sélectionner le fuseau horaire approprié.


Une fois ces opérations réalisées, le système génèrera votre conteneur de balises qui devra être mis sur votre site. Cette balise conteneur doit être placée à l’ouverture de la section <body> de votre site.
Déployez vos tags
Après avoir implémenté votre conteneur, vous pourrez commencer à utiliser l’interface et déployer vos balises.
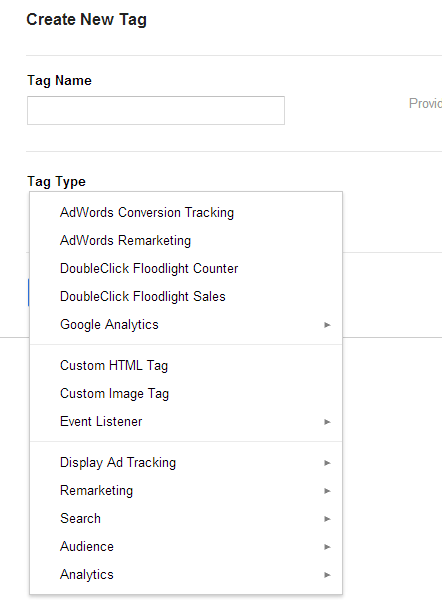
Comme vous pouvez le voir ci-dessous, l’interface GTM possède déjà quelques modèles de balises (Adroll Smart Pixel, Doubleclick Floodlight Counter) mais vous pouvez également configurer des balises plus personnalisées (Custom HTML).

Fondamentalement, GTM fonctionne grâce à 3 éléments de base: les balises, les règles et les macros.
Une règle vous permet de spécifier quand une balise doit être déclenchée. Les règles sont stockées dans le conteneur et peuvent être réutilisées d’un tag à l’autre.
Typiquement, la règle pour votre balise de remarketing Facebook sera “toutes les pages” quand la balise de conversion Facebook devra uniquement être déclenchée sur votre page de confirmation. Vous pouvez également utiliser des règles de blocage pour empêcher vos balises de se déclencher sur des pages spécifiques.
Les macros sont des composants qui stockent des données/informations. Cette information stockée peut ensuite être utilisé pour créer une règle. En bref, si vous souhaitez extraire certaines informations de votre page et l'utiliser dans GTM, vous aurez besoin d'utiliser des macros. Les macros sont une façon de dire au GTM où trouver l'information.
Même si l'ajout de certaines balises est très facile (en quelques clics), les balises plus complexes comme l’e-commerce nécessiteront la mise en place de fonctionnalités plus avancées, comme la DataLayer. C'est là que GTM peut devenir plus compliqué et où vous pourriez avoir besoin de l’aide de spécialistes et experts dans le domaine.
Pour ces implémentations plus avancées, je vous convie à lire l’article de mon collègue David qui vous explique justement l’utilisation et mise en œuvre du DataLayer.
![]() écrit par Stéphane Juricic
écrit par Stéphane Juricic


