Adobe SiteCatalyst
Voor we dieper kunnen ingaan op de best practices eerst een korte introductie over Adobe SiteCatalyst (voorheen beter bekend als Omniture):
Adobe SiteCatalyst is een web analytics applicatie van Adobe dat deel uitmaakt van hun Marketing Cloud en Analytics suite. Het is een programma dat u helpt met voorspellende en real-time analyses die ook kunnen geïntegreerd worden in third-party applicaties. Het werkt als een SaaS applicatie en is, in contrast met gelijkaardige producten zoals Google Analytics, niet gratis verkrijgbaar.
Er is echter wel een belangrijk voordeel tegenover de gratis alternativen: de mogelijkheid om een compleet en gepersonaliseerd dashboard te creëren dat flexibel is.
Net zoals andere analytics programma’s bied ook SiteCatalyst een uitgebreide selectie aan reports met vast omlijnde scopes: pages reports, vistor reports, device reports en zo verder. Dit is op zich niets buitengewoon maar het verschil zit hem er in dat deze reports niet ‘preset’ zijn. Je hebt met SiteCatalyst dus de vrijheid om in reports enkel die KPI’s toe te voegen die jouw interesseren. Dit maakt het veel makkelijker om snel dashboards aan te maken met enkel relevante informatie.
Kort gezegd laat het reportlet systeem van SiteCatalyst je toe om op een snelle manier een grote hoeveelheid data te filteren op basis van bepaalde KPI’s en deze reportlets dan toe te voegen aan dashboards. Deze intuïtieve manier van dashboarden is één van de sterkste punten van Adobe SiteCatalyst.
Om een beter inzicht te geven in dit voordeel leggen we hieronder uit hoe dashboarding werkt bij Adobe SiteCatalyst. We leggen uit hoe je een dashboard creërt, presenteren een paar best practices en leggen uit waarom het belangrijk is vooruit te denken als je van plan bent een dashboard te creëren.
Denk vooruit
Voor je effectief begint met de creatie van je dashboard denk je best na over wat je doel is en waarvoor het dashboard gebruikt gaat worden. Gaat het dashboard gedeeld worden met derden? Gaat de data geëxporteerd worden in een spreadsheet of gaat het geconsulteerd worden vanuit Sitecatalyst? Dit zijn belangrijke zaken om te weten voor je aan het dashboard begint.
Als je het dashboard met derden (bijvoorbeeld een klant) gaat delen, wees dan zeker dat de data duidelijk en begrijpbaar is. Daarnaast is het ook goed om extra titels en beelden toe te voegen die meer context geven. Zo maak je een dashboard dat begrijpbaar is voor derde partijen zonder voorkennis van jouw data.
Als je data wilt exporteren naar een spreadsheet (zoals excel) is het belangrijk dat de data en het report zo gestructureerd zijn dat het makkelijk werkbaar is in excel wanneer je ze hierin exporteert. Dit vraagt wat trial en error maar is erg belangrijk om efficient in excel te kunnen werken.
Als je het dashboard enkel gaat consulteren vanuit Adobe SiteCatalyst maakt de structuur niet veel uit. Tip: je kan het dashboard zetten op je Adobe SiteCatalyst homepage. Dit is vooral handig als je een snel overzicht wil van de metrics telkens je SiteCatalyst opent.
Nu je een duidelijk doel voor ogen hebt kunnen we beginnen met het creëren van het dashboard
Dashboard Creëren in SiteCatalyst
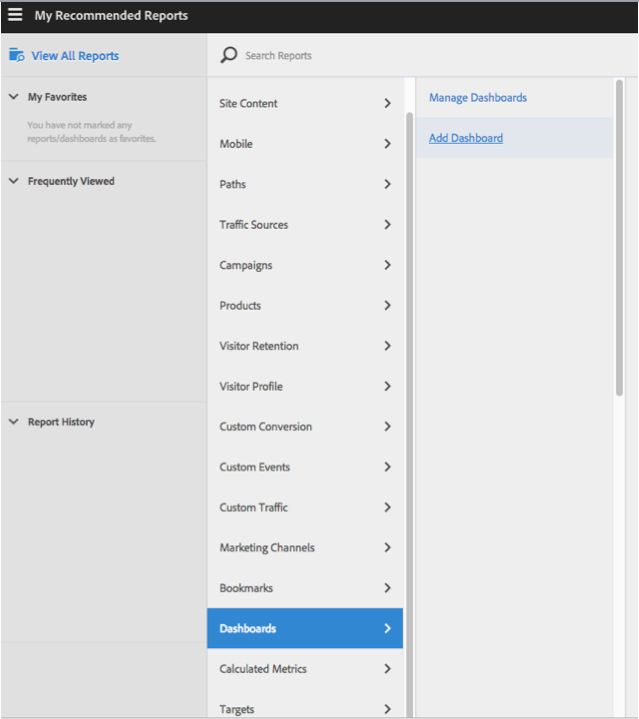
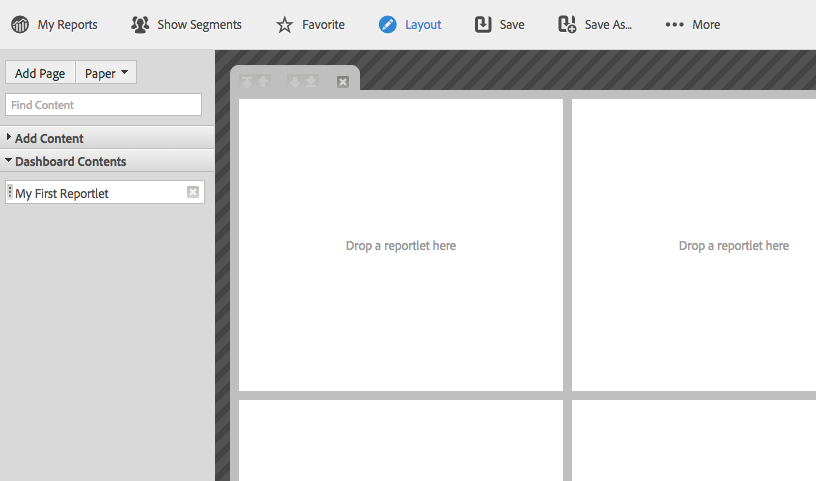
- De eerste stap is het maken van een blanco dashboard. Klik hiervoor op ‘new dashboard’. Dit dashboard zal nog volledig leeg zijn en zal dienen als het dropping point voor je reportlets. Gebruik een duidelijke naam, zodat je deze later kan terugvinden.

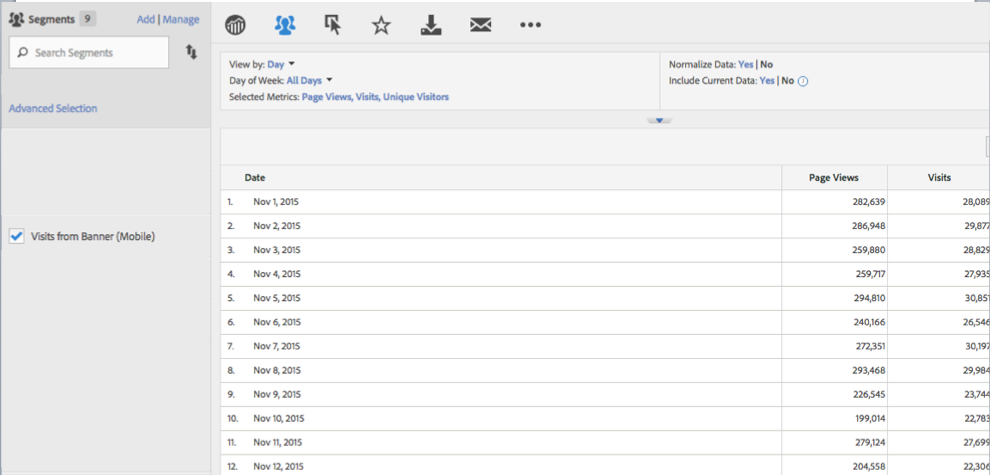
- Denk na over segments. Voor vele reports is het toepassen van segments een efficiënte manier om je data te verkrijgen. Bijvoorbeeld: Om een goed overzicht te krijgen van waar je traffic vandaan komt kan je een segments maken voor traffic sourceen deze toepassen op het visit report. Tip: Let op de nomenclatuur van deze segmenten. Een goede en duidelijke nomenclatuur zorgt ervoor dat de segment library overzichtelijk blijft.

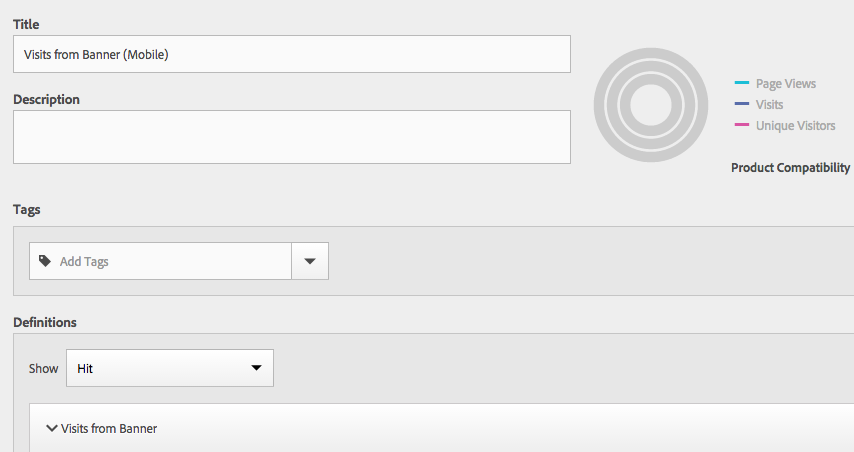
- Maak je reportlets. Ga naar een report, voeg het segment dat je gemaakt hebt in step 2 en KPI’s toe. Ook hier is belangrijk dat je een duidelijke nomenclatuur aanhoudt.

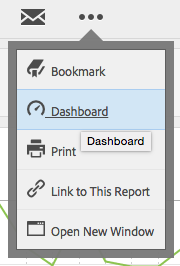
- Voeg deze reportlets toe aan je lege dashboard van stap 1. Een venster zal openen waar je een naam kan geven aan je reportlet, datum settings kan instellen en het dashboard kan selecteren waarin je het rapport wilt plaatsen. Selecteer hier het dashboard dat je in stap 1 gecreeërd hebt. Ook hier goed op de nomenclatuur letten van je reportlets - geef ze een duidelijke naam. Een best practice is om elementen van de segmenten of KPI’s die in het rapport zijn gebruikt in de naam te verwerken.

Nu dat alle reportlets toegevoegd zijn aan het dashboard kunnen we beginnen met het dashboard te structureren.
- Voeg pagina’s toe. Afhankelijk van de structuur kan je 2x2 of 3x2 pagina’s toevoegen
- Voeg de reportlets toe aan de lege kwadranten. Door je duidelijke nomenclatuur uit de vorige stappen is het makkelijk om te zien welke reportlet waar hoort.

- Save en check je dashboard in de live interface.
We eindigen dit artikel met enkele best practices bij dashboarding in Adobe SiteCatalyst.
Best practices:
- Denk vooruit als je aan het dashboard begint. Denk na over het doel en de next steps.
- Voor je aan het dashboard begint, wees zeker van de segments, filters en KPI’s die je gaat gebruiken. Maak een mapping van deze verschillende elementen.
- Maak al je segment aan voor je aan de reports begint. Je kan deze dan toepassen op je reportlets.
- Nomenclatuur: een goede en duidelijke naamgeving voor zowel segmenten als reportlets is cruciaal. Het laat je toe veel efficienter te werk te gaan.
Auteur: Maxime Vandenbussche


