AMP of Accelerated Mobile Pages, is een Google-initiatief dat zich toelegt om de user-experience op mobiele apparaten verder te verbeteren. AMP is een specifieke Markup-extensie in HTML5, die focust op snellere website laadtijden.
Door de mobiele 3G en 4G netwerk connecties, zijn smartphones en tablets typisch iets trager, in vergelijking met desktop apparaten.
Het doel van het AMP project is om een nieuwe standaard te ontwikkelen die ons allemaal vooruit helpt. Webpagina’s zullen sneller laden, wat consumenten gelukkiger maakt. Doordat deze sneller laden, kunnen we ook meer content consumeren op dezelfde tijd, wat een voordeel voor de uitgevers met zich meebrengt.
Momenteel is AMP enkel ondersteund door Google, en werd ook een samenwerking met ebay aangekondigd. Snellere laadtijden op Bing, Yahoo of andere zoekmachines, zullen dus nog even op zich laten wachten.
Waarom werd AMP ontwikkeld?
Het AMP project is zeer sterk nodig in de huidige digitale omgeving. Een meerderheid van alle website bezoeken wordt geconsumeerd via mobiele toestellen. Om dezelfde snelheid als desktop toestellen te verzekeren, is er dringend nood om de snelheid om mobiele toestellen te verbeteren.
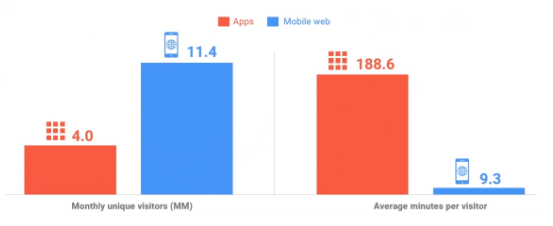
Een eerste evolutie hierin was het ontwikkelen van mobiele apps. Veel adverteerders of uitgevers hebben hier zeer snel op ingespeeld om een goede user-experience aan te bieden. Het gemiddelde aantal minuten op mobiele apps is zeer groot in vergelijking met mobiele webpagina’s. Alhoewel de gespendeerde tijd in apps zeer groot is, is het aantal unieke gebruikers zeer laag, aangezien veel mensen de mobiele apps niet op hun toestel hebben geïnstalleerd.
 AMP biedt een oplossing voor beide tekortkomingen. Het combineert het aantal unieke gebruikers op mobiele webpagina’s met een sterke toename in het aantal gespendeerde minuten.
AMP biedt een oplossing voor beide tekortkomingen. Het combineert het aantal unieke gebruikers op mobiele webpagina’s met een sterke toename in het aantal gespendeerde minuten.
Hoe maakt AMP mobiele webpagina’s sneller?
Om mobiele pagina’s sneller te maken, kan je werken op 2 vlakken:
- Snellere content aanbieden door webpagina’s sneller te laten laden.
- De pagina’s op een snelle manier aanleveren vanuit de servers
AMP maakt de content op de pagina’s sneller laadbaar door een prioriteit te geven aan zichtbare elementen. Elementen op de website die buiten de viewport (= het zichtbare bereik op je mobiele scherm) zullen later geladen worden. De belangrijkere elementen binnen de viewport zullen eerste geladen worden.
Naast het sneller laden van bepaalde content, is het aanbieden van pagina’s vanop de server ook een aspect waar AMP op werkt.
De mobiele pagina’s die in AMP werden opgesteld, worden nadien op een Google-server opgeslagen. Aangezien deze op een Google server opgeslagen zijn, kan Google deze ook sneller indexeren, en heeft ze de content reeds beschikbaar. Zelfs voor je je zoekterm in Google ingeeft, is de website reeds beschikbaar in Google.
Voordelen van AMP
Het belangrijkste voordeel van AMP is niet onlogisch de snelle laadtijden. Dit biedt ook een betere gebruiksvriendelijkheid aan, maar het zal ook helpen om betere posities in de zoekresultaten pagina's te behalen. Beter gebruiksvriendelijkheid, en snellere pagina’s zijn namelijk 2 belangrijke elementen in het Google Algoritme. Google is in 2016 ook omgeschakeld naar een mobile-first algoritme. Waardoor mobiel-vriendelijke pagina’s belangrijker worden in de resultaten.
Een extra bijkomend voordeel van AMP is het gebruik van het AMP logo in de zoekresultaten. Dit kleine symbool is automatisch toegevoegd wanneer je pagina’s correct in AMP zijn opgesteld. Dit symbool heeft geen technische toegevoegd waarde, maar het trekt wel de aandacht van gebruikers op Google.
Nadelen van AMP
AMP heeft ook enkele nadelen waarmee rekening gehouden moet worden.
Aangezien het een Google initiatief is, blijft Google prominent aanwezig. Een goed voorbeeld hiervan is het gebruik van de Google servers. Dit komt de neutraliteit van Google in het AMP project niet ten goede.
Momenteel is het ook nog niet volledig mogelijk om e-commerce in AMP om te zetten. Dit heeft te maken met de interactiviteit, die een deel verloren gaat door het gebruik van de Google servers.
Interactieve Javascript componenten werken momenteel ook nog niet in AMP.
Website tracking wordt op AMP ook een pak complexer. Het is nog steeds mogelijk Google Analytics te implementeren, al moeten er enkele technische horden overwonnen worden.
Het belangrijkste nadeel van AMP is de enorme tijdsinvestering die gepaard gaat met het omzetten naar AMP pagina’s. Sommige content management systemen (Wordpress, Magento) bieden reeds een plugin voor AMP aan, wat het zeer eenvoudig maakt. Indien niet gebruik gemaakt wordt van een dergelijk systeem is het manueel omvormen van elke pagina mogelijk, maar zeer tijdsintensief. De juiste mensen en genoeg middelen moeten beschikbaar zijn om hier een succes van te maken.
Hoe AMP installeren?
Zoals hierboven aangehaald bieden bepaalde CMS reeds een plugin aan om dit eenvoudig om te zetten.
Indien geen CMS aanwezig is, kan dit manueel aangepast worden. Dit jan gedaan worden door AMP markup codes aan HTML5 toe te voegen.
Om hiervan gebruik te maken, volg je best de stap-voor-stap instructies op https://www.ampproject.org/ Alle AMP markup codes kan je hier ook terugvinden.
Nood aan een meer praktisch voorbeeld? De website https://ampbyexample.com/ biedt een template aan, waar je eenvoudig je eigen content in kan dupliceren. De AMP elementen zitten hier reeds in geïnstalleerd.
Conclusie
AMP is een zeer ambitieus en langverwacht project. Momenteel wordt het nog niet wijd gebruikt door adverteerders en uitgevers in België. Dit biedt meteen ook een early-adopters voordeel aan. Dit voordeel ebt op lange termijn wel weg, wanneer andere adverteerder naar AMP overschakelen. Wanneer ook andere adverteerders hier naar overschakelen, is er nog steeds het belangrijke voordeel van snelheid, en gebruikerservaring.



