AMP or Accelerated Mobile Pages is an initiative taken by Google to further improve the user experience on mobile devices. It’s Google’s next step to improve “the web”. AMP is a specific markup in the HTML5 source code, that focuses on very fast loading times for web pages on mobile devices. Due to 3G or 4G network connections, mobile devices are typically slower to load compared to desktop loaded web pages. AMP web pages are a pure mobile solution and will therefore not work on desktop devices.
The goal of Google’s AMP project is to built this new standard that will benefit all of us. Pages will be loaded faster, which makes us, as customers, very happy. We can also read more articles on the same time, which is an advantage to publishers as well.
Currently, AMP is only supported by Google, so don’t expect to see the same page loading times on Bing, Yahoo or other search engines. Although, ebay is supporting the AMP project, which will help to get AMP to all kinds of web pages (ecommerce) faster.
Why is AMP developed?
The AMP project is very much needed, as mobile usages is overtaking desktop search in many countries. To deliver the user experience and page load times as desktop versions, a new solution to improve site speed was needed.
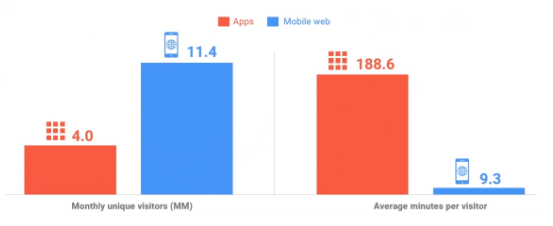
Native mobile ads were a first response to deliver a great user experience on mobile devices. A lot of publishers, advertisers and online retailers have developed mobile apps to provide a good user experience to their user base.
This approach is very successful, as on average, people spent way more time in apps compared to mobile web pages. On the contrary, native mobile apps have less monthly unique visitors.
To provide a better user experience to those who are ending up on mobile web pages, AMP is one of the provided solutions.
How does AMP make mobile sites faster?
Providing a fast loading time can be achieved in 2 ways:
- Make fast loading content
- Serve the pages in a fast way
AMP does not only make the loading of pages faster by prioritising loading elements in the viewport (=everything that can be seen within your screen size, without scrolling) . Each AMP page is pre-rendered on a Google Server, and we are therefore actually reading a website from the Google cache. Users are not directly interacting with your server, but are loading the AMP web page from the Google servers. This might seem like an extra barrier, but as the web page is already loaded on a Google server, the web page is already available in the browser, even before you start writing your search query. This will save you a few milliseconds.
Advantages of using AMP
The most important advantage of AMP is obviously the page loading time. This provides a good user experience to your users. More important: it will also help to achieve better positions in the search engine result pages. As your page is loaded faster, and page loading time is one of the cornerstones of SEO, you will perform better and be more visible.
Keep in mind that Google recently switched to a mobile-first algorithm. This favourites pages who are optimised for mobile devices.
A side-advantage of using AMP is the AMP logo that Google automatically ads in the search engine results.
This lightning - flash logo might not be known by a lot of people yet, but it sure attracts the attention.
Another advantage of AMP’s pre-rendering onto the Google server is that Google already had the time to validate your page up front. AMP pages require a strict structure in HTML5. If one markup is missing, the complete AMP web page will not work. Pre-validating your pages will save you a few extra milliseconds.
Downsides of using AMP
AMP also has a few disadvantages to keep in mind.
As it is a Google initiative, Google has still a lot of ownership on your pages. The best example of this is the fact that your AMP pages are loaded on Google servers. This makes the position of Google in the AMP-story very biased and Search Engine bound.
At this point, it is still not completely possible to translate a complete e-commerce into the AMP markup language. Although, given the support of ebay, it is expected this will be resolved soon.
Another disadvantage of AMP is the inability of Interactive JavaScript elements that are currently not working in AMP.
Website tracking, which is most important for good data-driven decisions will become more complex. Even though it is perfectly possible to implement most Analytics tracking, there are some technical steps to consider, and it’s not a plug-and-play environment.
Shifting to an AMP optimized website also takes some time to implement, and you obviously need the right people or CMS systems to work with. Translating your complete website to AMP will take some time and investment to get everything up and running.
How to implement AMP?
Most of standard CMS systems like Magento or Wordpress have plugins foreseen to fairly easily optimise to AMP pages.
If you don’t have a CMS system with AMP plugins available, you can also update your pages by manually changing the source code of each page.
AMP is an HTML5 language. By adding extra markups, you can make your pages AMP-proof.
To do so, it is advised to follow the AMP project on https://www.ampproject.org/
All markup codes could be found here.
Looking for a more practical guide? Take a look on https://ampbyexample.com/ This website has full AMP-proof templated that can be adapted to fit your content.
Conclusion
In conclusion, AMP is a promising project, although it is still not widely used by publishers, advertisers or retailers. Clearly there is a early-moving advantage to gain when optimising for AMP. We expect the project to become more plug-and-play as adoption grows and maturity increases.



