In dit artikel vertel ik hoe je actuele weersinformatie kunt toevoegen aan jouw Google Analytics data met behulp van Tealium. Dit artikel is redelijk technisch dus als woorden als JavaScript, JSON, PHP en server jou afschrikken, is dit artikel misschien niet echt geschikt voor jou.
De weersinformatie ophalen
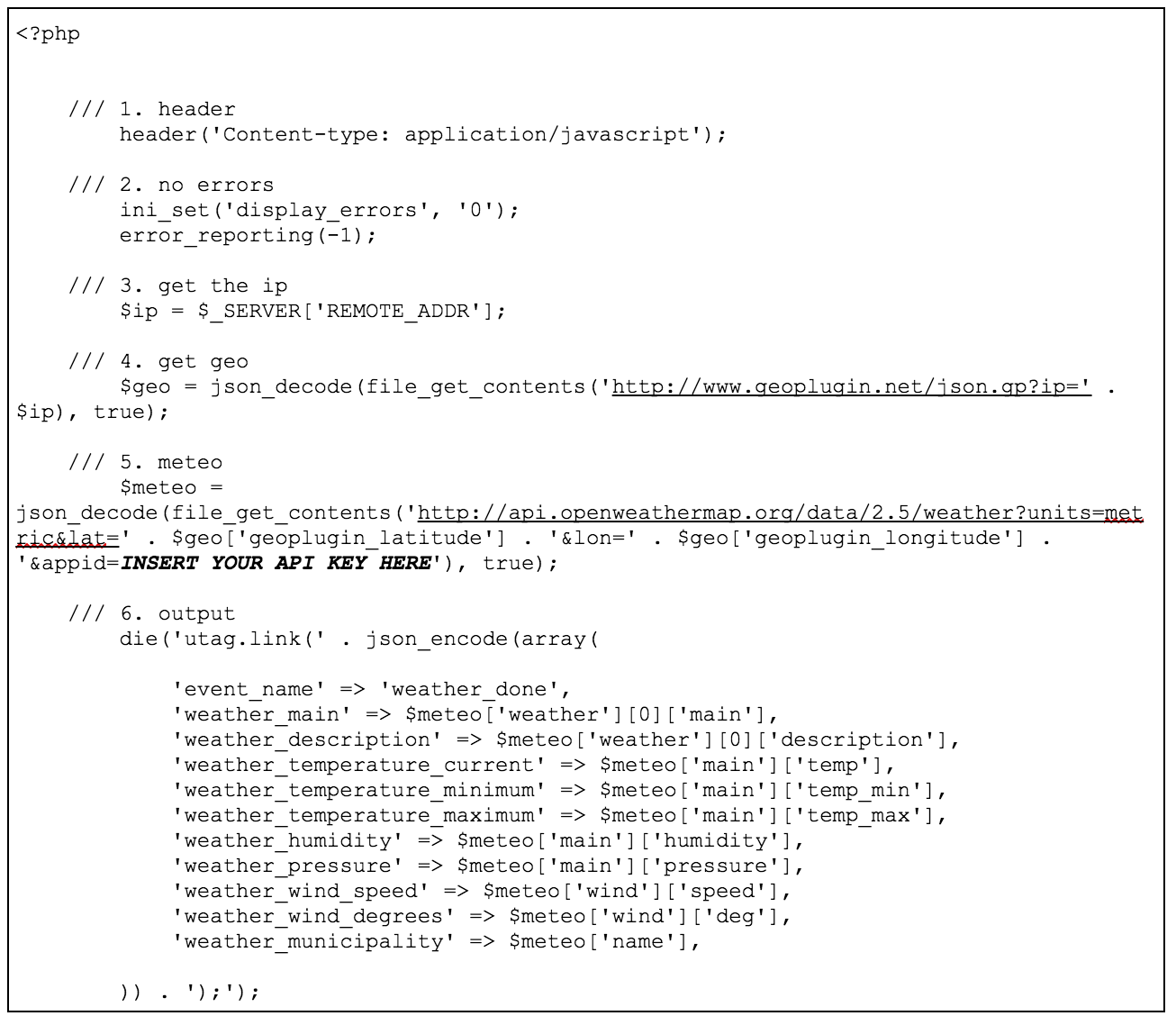
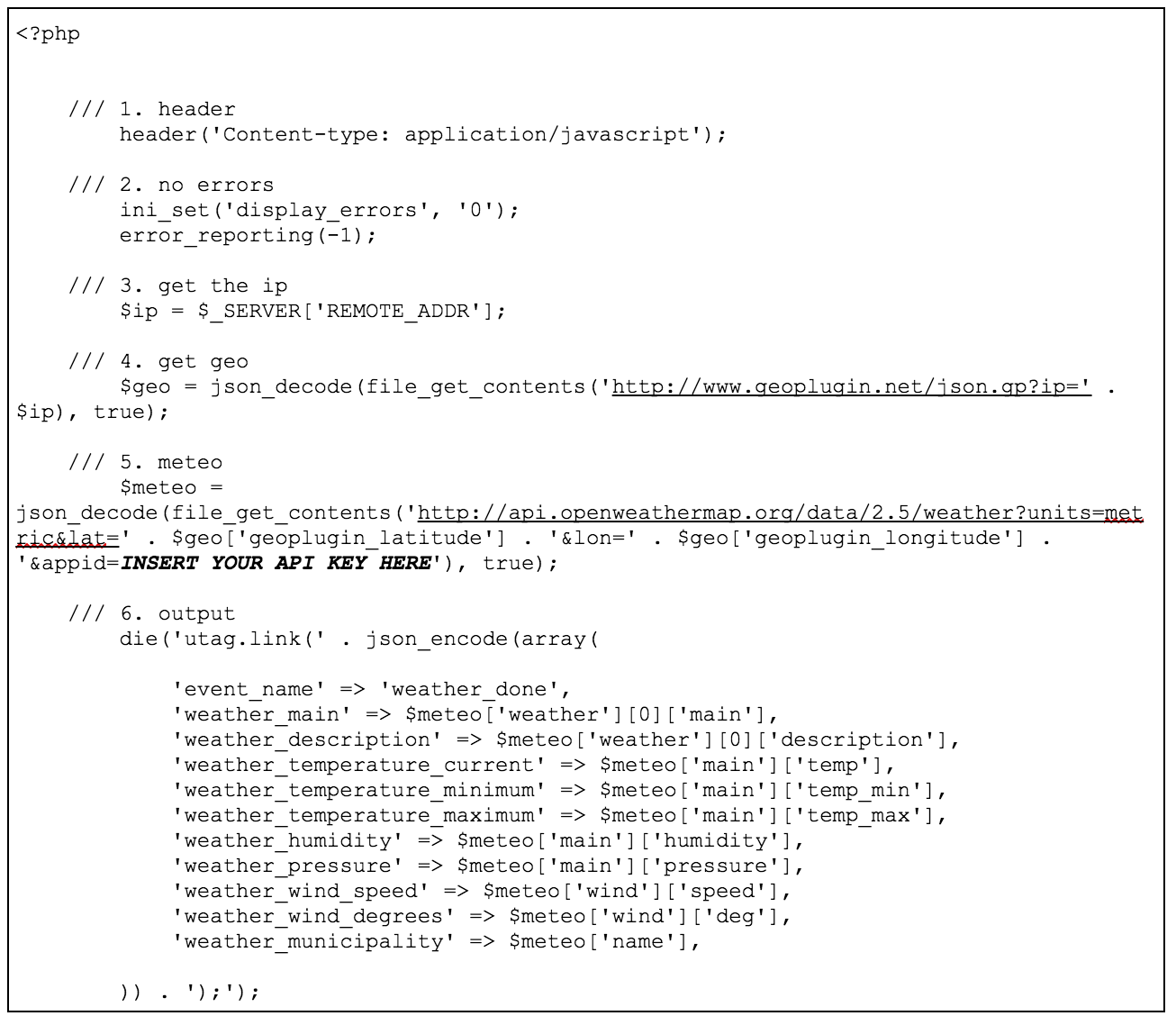
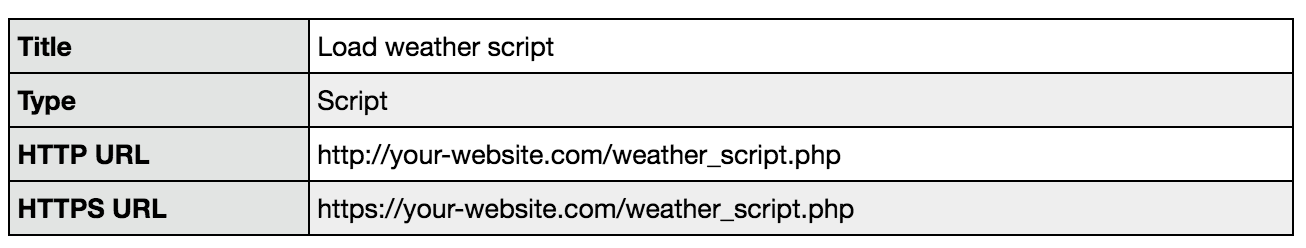
Om te beginnen moeten we de weersinformatie over de huidige locatie van de bezoeker ophalen. We kunnen dit doen met een eenvoudig PHP script op onze server. Dit script zoekt eerst de huidige locatie van de bezoeker op met behulp van het IP adres en zal daarna deze informatie gebruiken om de weersinformatie van die locatie op te halen. We zullen volgend script op onze server opladen en het weather_script.php noemen.


Hieronder vind je de verschillende stappen uitgelegd:
- Ons script zal JavaScript genereren en daarom moeten we de juiste header verzenden naar de browser van onze bezoeker.
- We willen niet dat eventuele foutmeldingen getoond worden als er wat mis loopt met het script, daarom schakelen we ze hier uit.
- Hier halen we het IP adres van de huidige bezoeker op.
- Met de Geoplugin dienst kunnen we de locatie van de bezoeker ophalen op basis van het IP adres.
- Wanneer we beschikken over de locatiegegevens, kunnen we het actuele weer ophalen voor die locatie. Noteer dat je je moet registreren voor een gratis API key om gebruik te kunnen maken van de Open Weather Map dienst.
- Hier genereren we een call naar de functie utag.link met als argument de actuele weersinformatie. Op deze manier wordt deze informatie toegevoegd aan onze Data Layer.
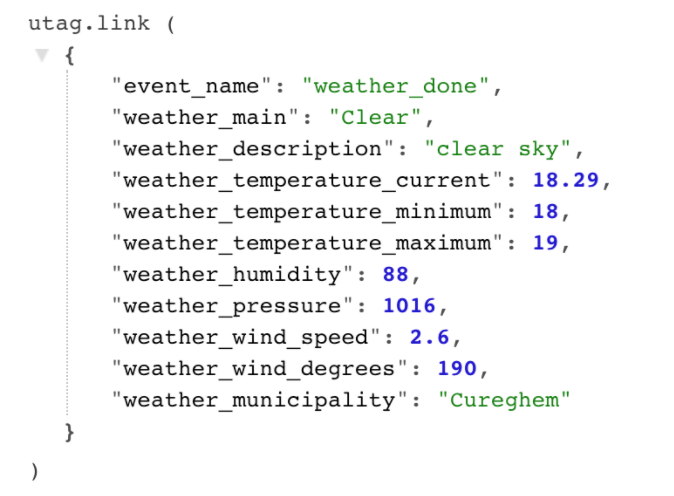
Dit script, wanneer het wordt opgeroepen vanuit een browser, zou een JavaScript moeten genereren die gelijkaardig is aan volgende code:
Data Layer
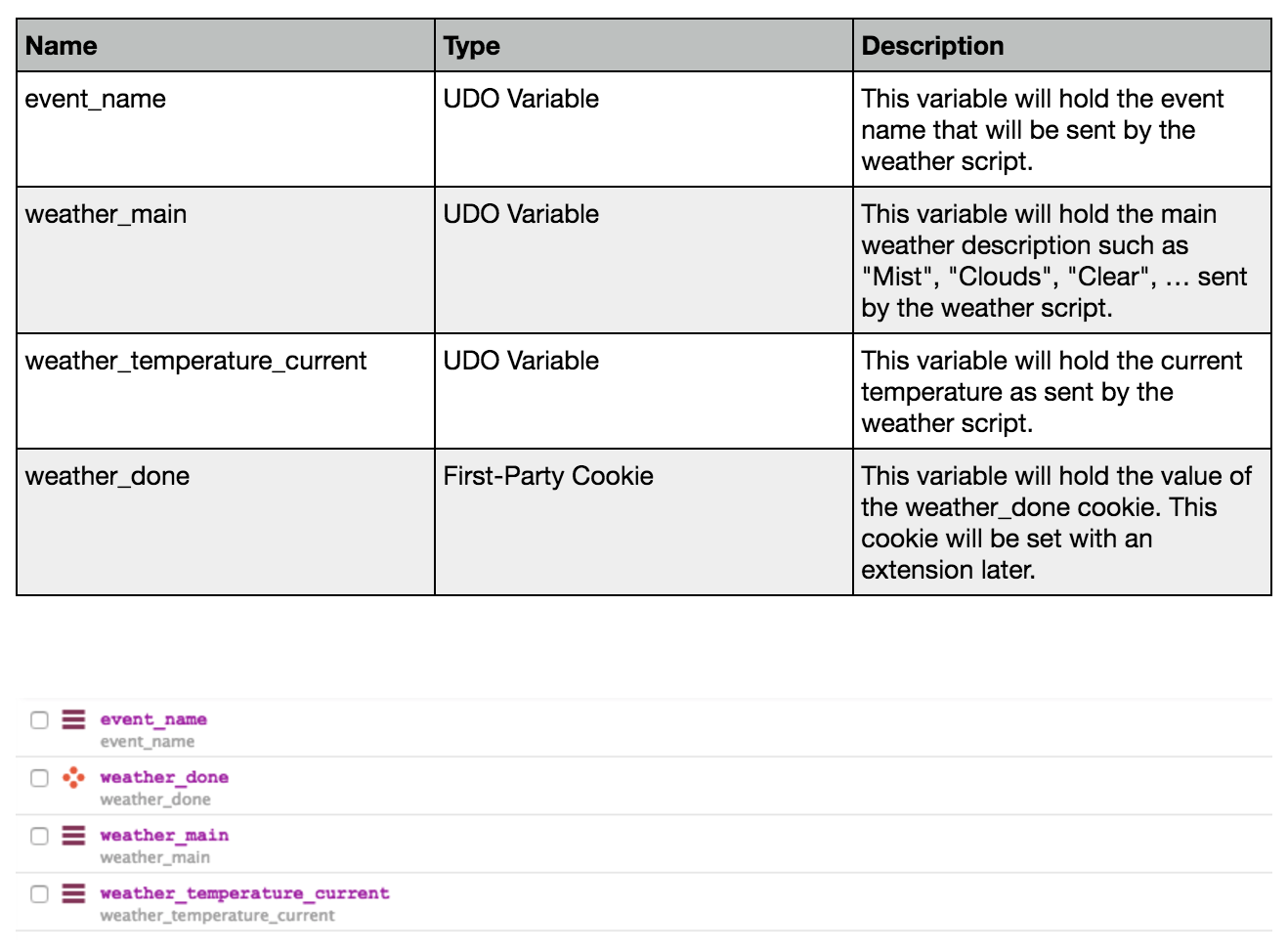
Wanneer ons PHP script werkt, is het tijd om onze Data Layer in te stellen. Log in in Tealium IQ en ga naar Data Layer. Voeg volgende variabelen toe:

Load Rules
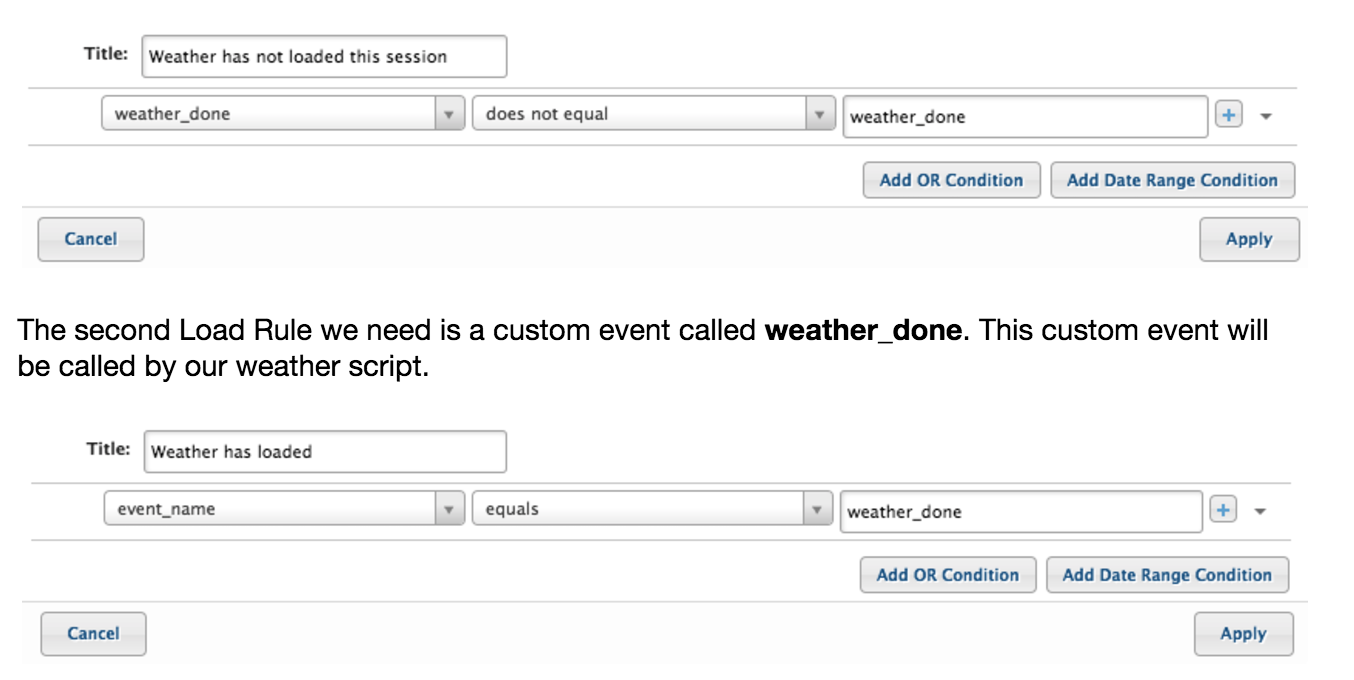
Wanneer de Data Layer geconfigureerd is, is het tijd om de Load Rules aan te maken. Om dat te doen ga je naar de Load Rules tab.
De eerste Load Rule die we nodig hebben, zal uitgevoerd worden wanneer het weerscript nog niet eerder geladen werd in de huidige sessie. We kunnen dit controleren door te kijken of de waarde van onze weater_done cookie niet gelijk is aan weather_done.

Tags
We moeten ook 2 tags aanmaken. Dat kan in de Tags tab.
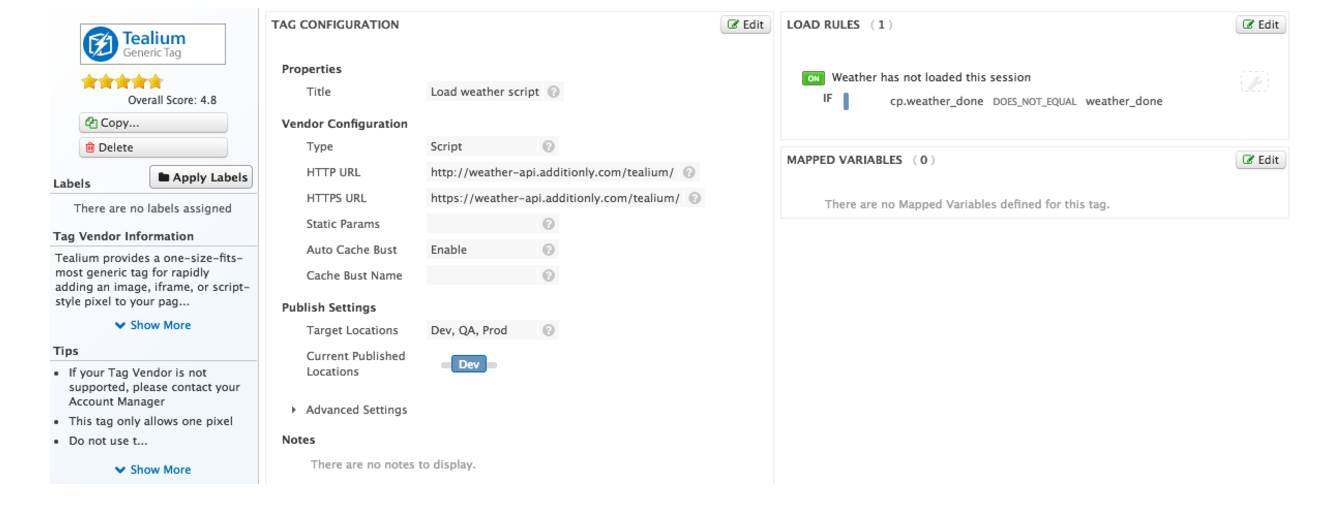
De eerste Tag zal het PHP script inladen op voorwaarde dat het nog niet eerder geladen werd tijdens de huidige sessie. Klik op de Add Tag knop en voeg een nieuwe Tealium Generic Tag toe.
Tag Configuration

Load Rules
Kies Weather has not loaded this session

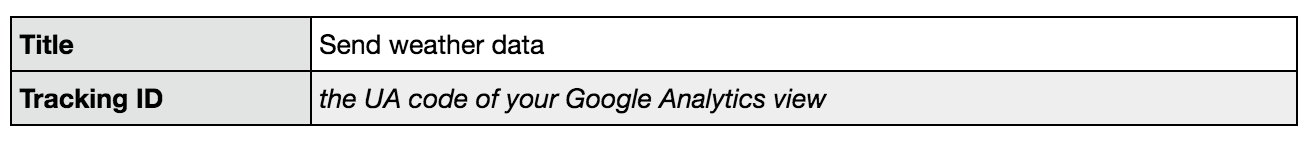
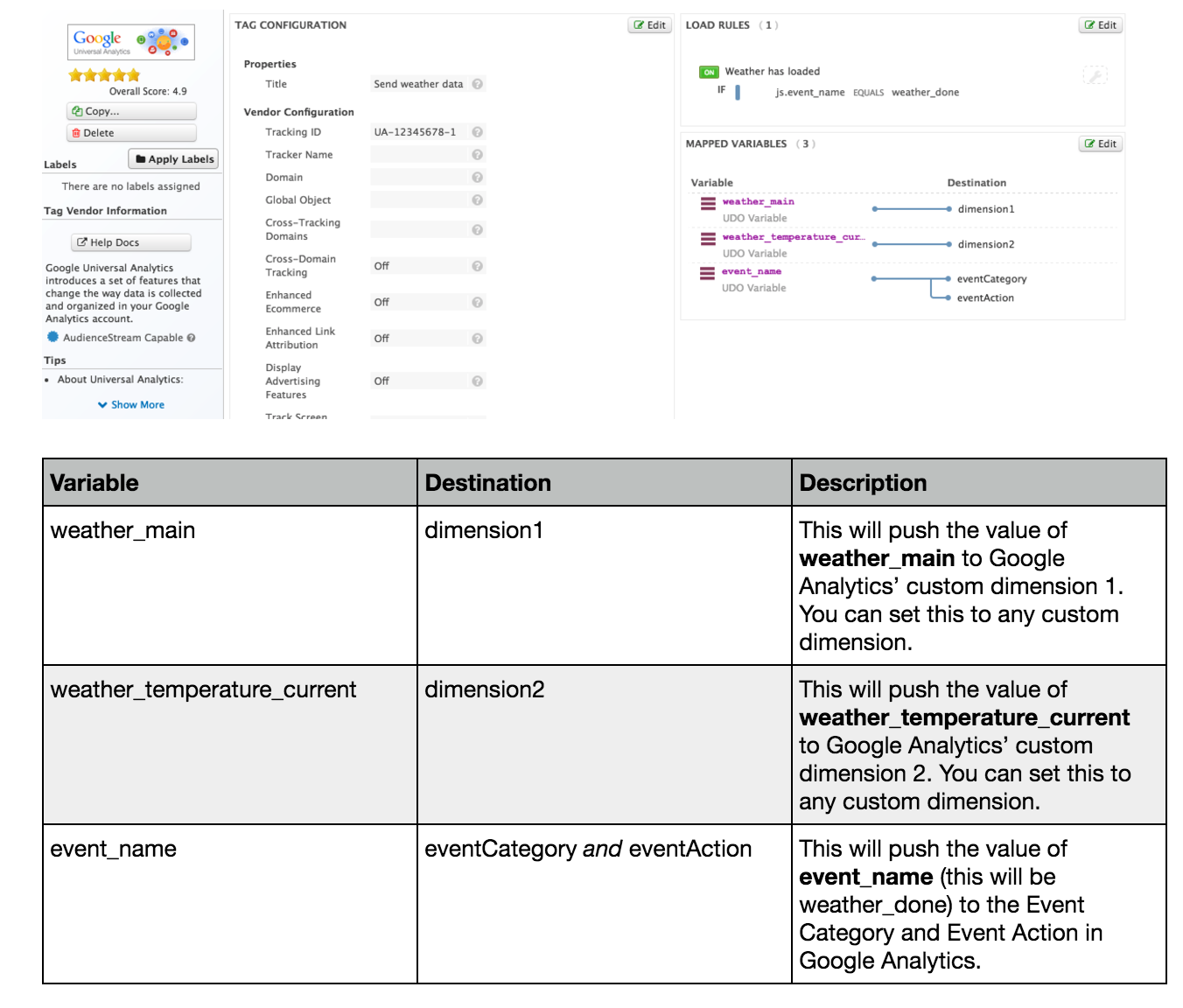
De tweede Tag zal de weersinformatie naar Google Analytics verzenden via custom dimensions. Klik op de Add Tag knop en voeg een nieuwe Google Universal Analytics tag toe.
Tag Configuration
Load Rules
Kies Weather has loaded
Data Mappings
Extensions
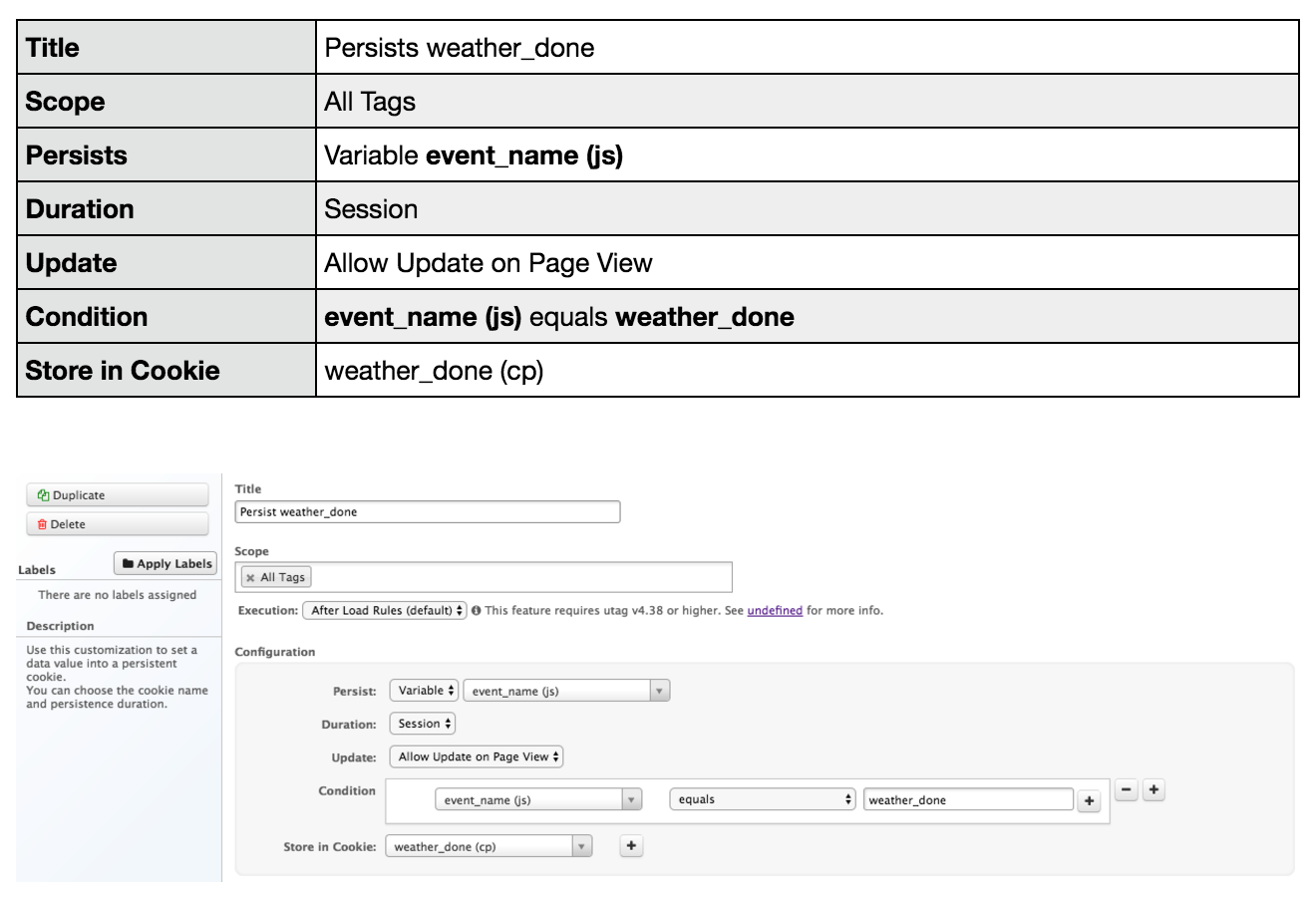
Het laatste dat we moeten doen (vooraleer we publiceren) is er voor te zorgen dat ons script slechts één keer per sessie zal uitgevoerd worden. We kunnen dit bewaren in een cookie. Om deze cookie in te stellen, ga je naar de Extensions tab.
Klik op de Add Extension knop en voeg een nieuwe Persist Data Value extension toe.

Bewaar en Publiceer
Klik op de Save/Publish knop om de configuratie te bewaren en te publiceren.
Conclusie
Hoewel er wat technische kennis vereist is, kan je zien in de stappen hierboven dat het niet zo moeilijk is om deze onschatbare waarde toe te voegen aan jouw Google Analytics data met behulp van Tealium. Afhankelijk van jouw noden, of die van jouw klant, kan andere informatie op een gelijkaardige manier worden toegevoegd. De mogelijkheden zijn eindeloos: de actuele drukte op het openbaar vervoer, regionale publieke feestdagen, aandelenkoersen, ...


