Inleiding: Wat is een Viewport ?
De Viewport wordt door Google gedefinieerd als “een afgebakend gebied op een beeldscherm waarop informatie te zien is.” Simpel gezegd, de Viewport is wat zichtbaar is van een webpagina op je scherm.
Let op dat de Viewport niet alles binnen de browser omvat (menu’s, URL-balk, scroll-balk etc.) terwijl er ook geen rekening gehouden wordt met pop-ups over je webpagina heen.
 De Viewport wordt berekend door de breedte van de Viewport x de hoogte van de Viewport, het resultaat wordt uitgedrukt in pixel.
De Viewport wordt berekend door de breedte van de Viewport x de hoogte van de Viewport, het resultaat wordt uitgedrukt in pixel.
De maat van de viewport kan dus variëren, afhankelijk van je browser (Chrome, Firefox, Safari, …), toestel (smartphone, laptop/PC, tablet...), schermresolutie etc.
Het Visibility Element
Een webpagina bestaat uit HTML elementen die op hun beurt worden weergegeven in een viewport (maar deze elementen kunnen ook verdwijnen, of nooit in de viewport verschijnen).
Een HTML element kan verschijnen in de volgende gevallen:
- Een pagina laadt in het venster van je webbrowser
- Wanneer iemand naar boven/beneden scrollt
- Wanneer je van browser tab verandert
- Een user interactie die voor een DOM verandering zorgt
De Element Visibility Trigger zal enkel en alleen werken wanneer het HTML element daadwerkelijk zichtbaar is op de webpagina in je Viewport.
Hoe moet ik mijn Trigger definiëren?
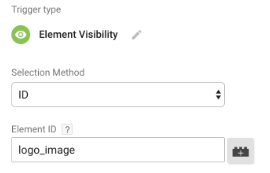
In GTM heb je twee opties waarop je je trigger kan baseren: de ID of de CSS Selector.
De ID is het gemakkelijkste om te gebruiken wanneer het element dat je wil tracken al een unieke ID heeft of wanneer je deze gemakkelijk naar een unieke waarde kan veranderen.
Stel dat de ID van mijn logo “logo_image” is, dan kan ik mijn trigger op deze ID baseren, wat betekent dat mijn Element ID bijgevolg “logo_image” zou zijn.

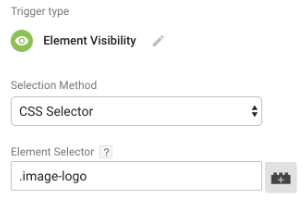
De andere manier, de CSS Selector, kan gebruikt worden wanneer je meerdere elementen wil tracken of wanneer je geen specifieke ID kan gebruiken voor het element in kwestie.
Om je trigger te maken, zal je je Element selector moeten kennen. Om deze te weten te komen raad ik je aan de extensie SelectorGadget te gebruiken die hier een heel handige hulp bij kan zijn.
Wanneer je je op de webpagina bevindt met het element dat je wil tracken, moet je gewoonweg op de add-on in je browser klikken en vervolgens het element selecteren dat je wil tracken. De tool zal je de overeenkomstige CSS Selector tonen die je dan kan gebruiken in je GTM-trigger.
Als we teruggrijpen naar het voorbeeld van het logo, geeft de extensie me, wanneer ik op de afbeelding klik die ik wil tracken, het volgende resultaat:“.image-logo”

Hier ga je mee aan de slag in GTM:

Nu je hebt bepaald welk(e) element(en) moeten getracked worden, heb je meerdere opties om te bepalen waar en wanneer je Event moet getriggerd worden;
- Het voorkomen van je Event
- Minimum zichtbaar percentage
- De “time on screen” van het Element
- Extra filters
Het voorkomen van je Event
Hier kan je kiezen tussen drie verschillende opties:
- Een keer per pagina
- Een keer per element
- Elke keer wanneer het element op het scherm verschijnt
Het minimum zichtbaar percentage
Hier moet je bepalen wanneer je het element als ‘voldoende zichtbaar voor de bezoeker’ beschouwt. Je kan bijvoorbeeld stellen dat wanneer het element voor 50% te zien is in de viewport, het ook gezien is door de gebruiker.
Standaard zal deze waarde op 50% staan in GTM, maar als je enkel wil dat het volledige element moet te zien zijn in de viewport, zal je dit manueel moeten aanpassen naar 100%.
De time on screen van het Element
Dit is de minimum tijdsduur dat een element zichtbaar moet zijn in de viewport om als “door de gebruiker gezien” beschouwd te worden. Dat kan belangrijk zijn omdat je voor sommige elementen een bepaalde tijd moet rekenen om als ‘gezien en begrepen’ te kunnen worden.
Bijvoorbeeld: stel dat je deze tijd op 0,5 seconden instelt, zal je wellicht een hoge viewability percentage halen, maar is het even waarschijnlijk dat mensen doorheen de pagina zijn gescrolld zonder het element daadwerkelijk te bekijken en laat staan er voldoende aandacht aan hebben besteed.
Een goede regel is om deze trigger dus tussen de 2 en 3 seconden in te stellen.
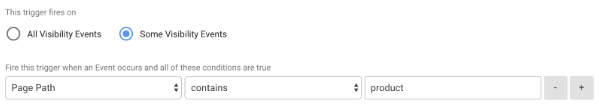
Extra filters
Stel dat een bepaald element zichtbaar is op alle pagina’s van je website, maar dat je dit maar op een bepaalde set van pagina’s wil bekijken. In het geval van een eCommerce kan je zeggen dat je enkel de zichtbaarheid van een bepaald element wil tracken op producten pagina.
Hier kan je dus een extra filter creëren voor alle pagina’s met “product” in de page path.

Een keer je je trigger hebt gedefinieerd in GTM, zal je een Event kunnen crëeren en je resultaten analyseren in Google Analytics. De resultaten kan je meenemen in discussies over welk element je waar (of hoe hoog) op de pagina zou plaatsen wanneer je lay-out van bepaalde pagina’s opnieuw zou tekenen.



