Why
In Belgium, a lot of websites have content in two or more languages. If we want to aggregate data in Google Analytics based on the language of the content our visitors viewed, we need to have some way of detecting that. We can solve this by creating a custom variable in Google Tag Manager that contains the language of the page the visitor is currently viewing and send that as a custom dimension to Google Analytics.
Goal
Our goal is to create a custom variable that contains the language of the page that is currently viewed. On our website, semetis.com, all pages are by default in French. If you change the language, /nl/ or /en/ is added at the beginning of the web page url. This can be easily detected with JavaScript so we can create the variable as a Custom JavaScript variable.
Howto
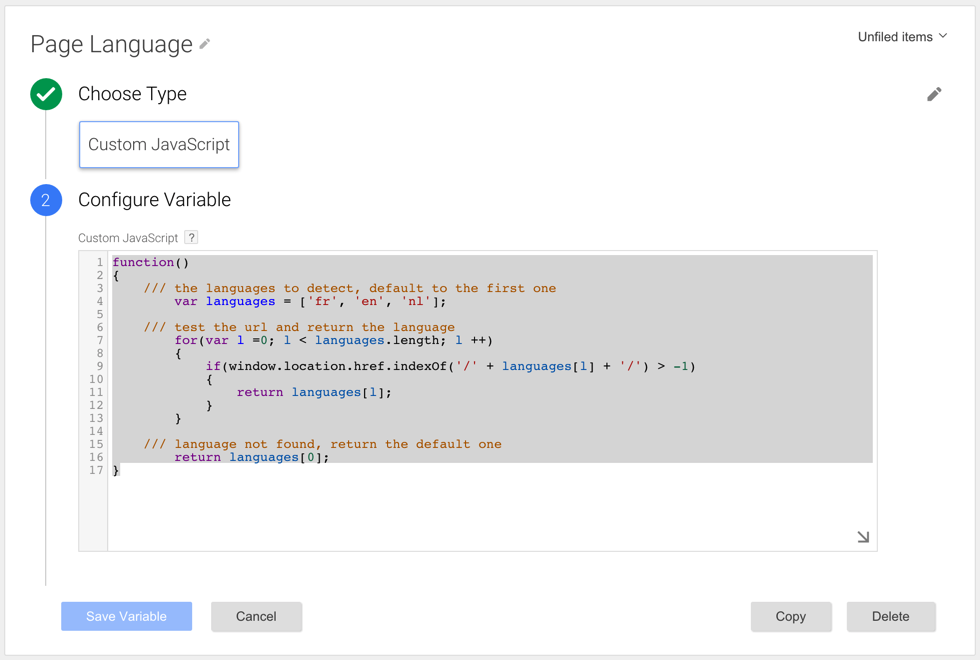
- In Google Tag Manager, go to Variables and click New
- Choose the Custom JavaScript type
- Give the variable a name like Page Language
- We’re basing the language based on the url. Copy and paste the following script:
function()
{
/// the languages to detect, default to the first one
var languages = ['fr', 'en', 'nl'];
/// test the url and return the language
for(var l =0; l < languages.length; l ++)
{
if(window.location.href.indexOf('/' + languages[l] + '/') > -1)
{
return languages[l];
}
}
/// language not found, return the default one
return languages[0];
}

- Click Create Variable
- Log in to Google Analytics
- Go to your property and click Admin
- Click Custom Definitions - Custom Dimensions
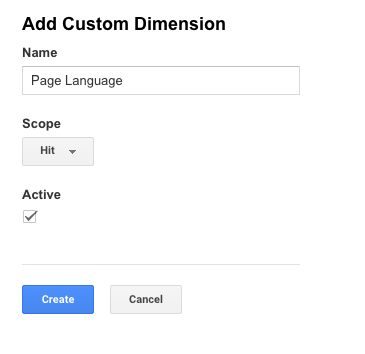
- Click New Custom Dimension
- Name it Page Language and click Create

- Click Done
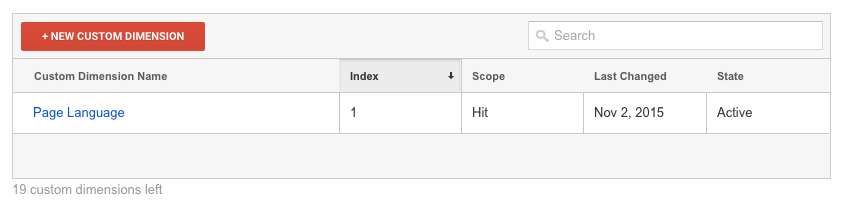
- Now in the list with custom dimensions remember the number in the Index column, we’ll need this number later

Finally we need to create the Google Analytics tag that sends the Page Language as a custom dimension.
- In Google Tag Manager, go to Tags and click New
- Click Google Analytics
- Choose Universal Analytics
- Fill in the Tracking ID and choose Track Type Pageview
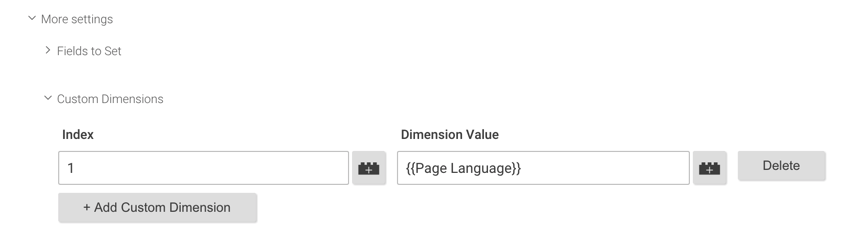
- Open More Settings - Custom Dimensions
- Click Add Custom Dimension
- Fill in the Index (the number from Google Analytics)
- Fill in the Dimension Value with the name of the Custom JavaScript variable we created

- Click Continue
- In the Fire On step, choose for All Pages
- Click Create Tag
The tag is created
Result
You’re all done. Don’t forget to publish the changes. You should now be receiving the page language in Google Analytics.
Author: David Peeters


