What is Hotjar?
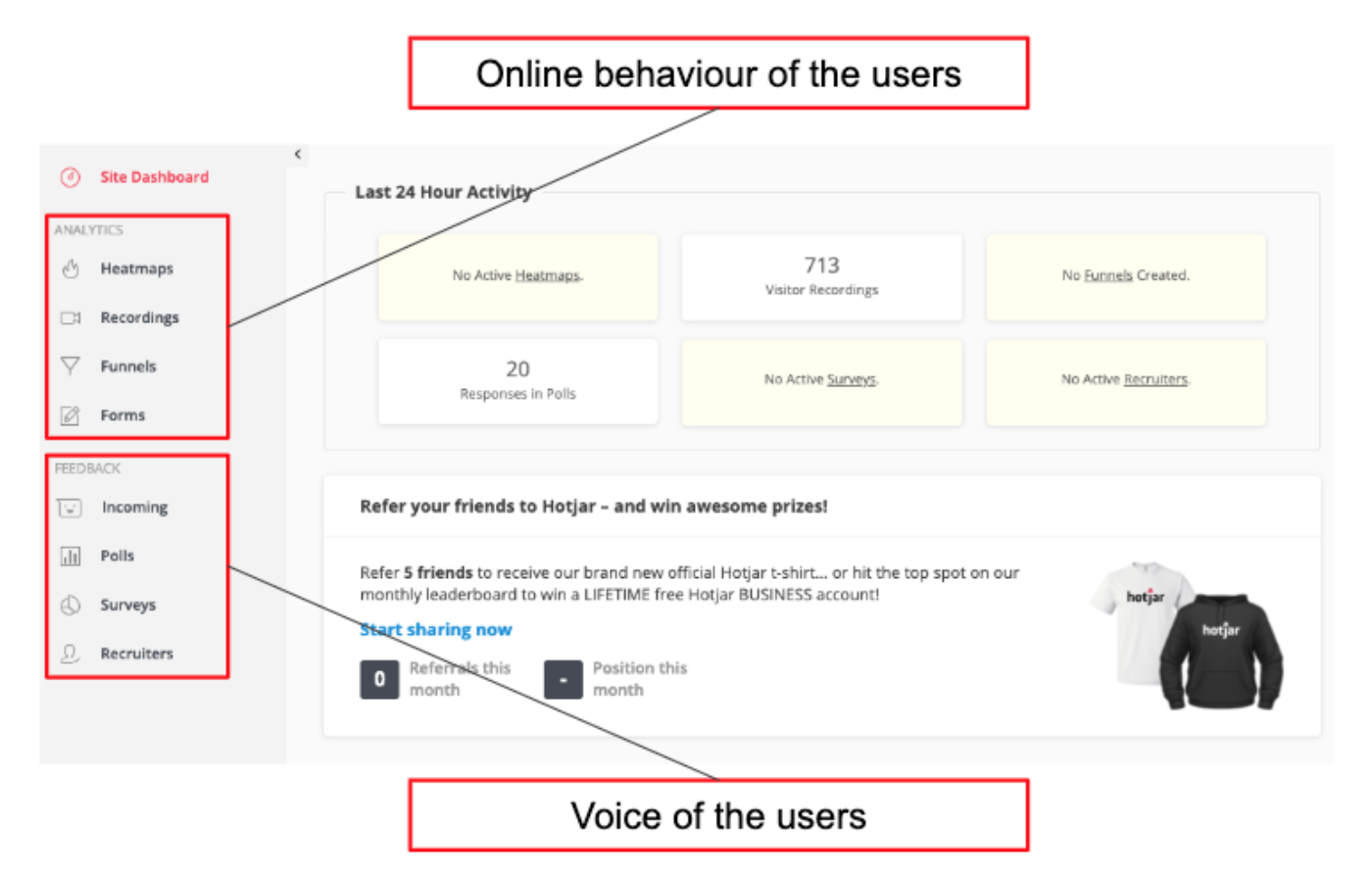
Before deep-diving into configuring polls on a single page application, let’s start with a quick overview of the tool itself. In short, Hotjar is a tool that allows you to understand the behaviour of the users on your website and spot what might be blocking them. The tool provides two main reports:
- The first analytics reports shares insights on the online behaviour of your users. In those reports, you can find for example heatmaps that provide real-time analytics on how users navigate your website and make you understand which are the best or less performing contents. Another feature that can be highlighted is the video recordings that can be consulted.
- Secondary, you have the feedback reports allowing you to analyze collected feedback from your users to turn them into customers, in other words, the “voice of the users”. The poll is one of the features within the feedback reports subsection of Hotjar.

Business Case
By displaying polls on different pages of your website, you can ask specific questions to users and collect their various answers. Polls are useful for gathering the opinions of users which in turn, are a useful resource to help improve your business.
In order to better explain how to display specific polls at every step of a single page app funnel, let’s take an example. Imagine an insurance company that would like to implement a poll in a 10-steps funnel that leads to a home insurance offer. The idea is that the poll questions change depending on the step of the funnel and of course the language of user, in this case, French and Dutch.
The classical implementation
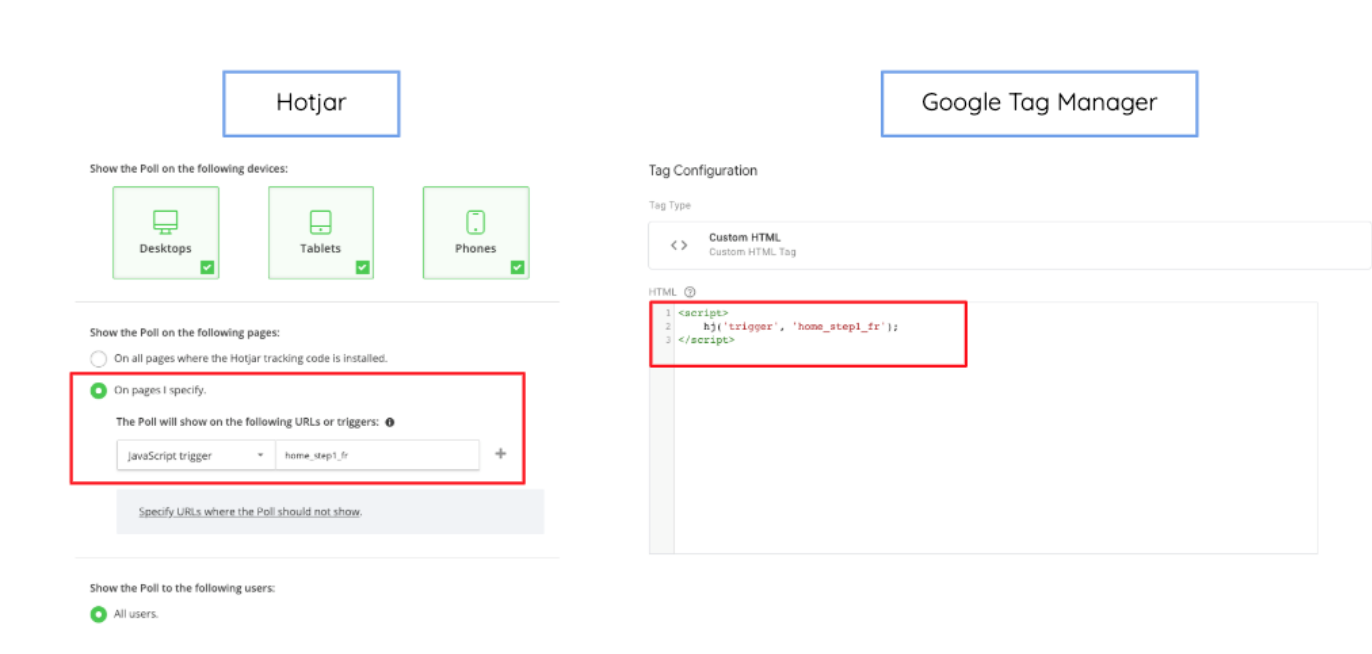
In a classical implementation, you would trigger the poll questions by using the URL of each step of the funnel. However, given that this funnel is a single application webpage, the URL does not change when the users navigate from step to step. As such, a workaround needs to be configured to trigger the different polls: the JavaScript trigger. When the tag containing the Hotjar piece of code with the specific JavaScript trigger is fired, it will fire the poll that is associated with this specific JavaScript trigger.

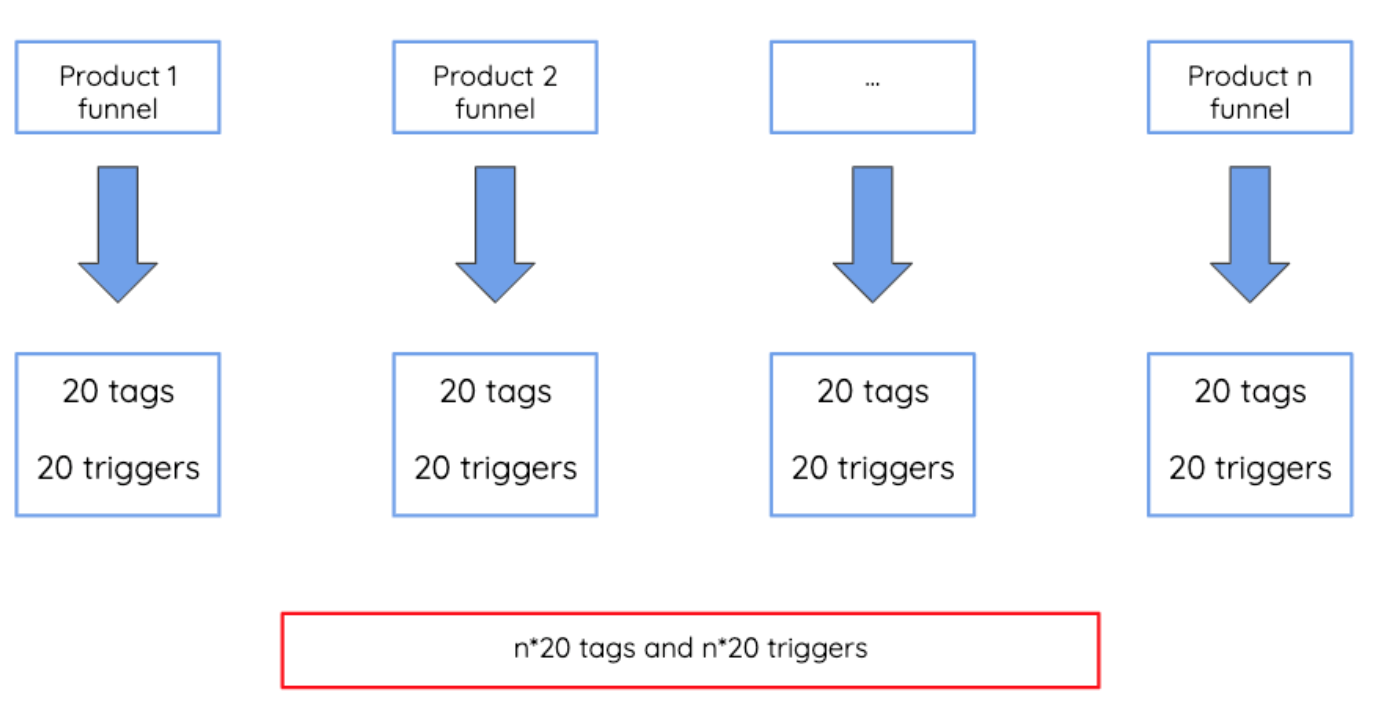
A secondary dimension that multiplies the workload quickly is the number of tags and triggers that need to be configured. In this example, there are 10 funnel steps and 2 languages which means 20 tags and 20 triggers are required. If you would then want to expand your implementation to other products (let’s say n products with also 10 steps), n (products) x 10 (steps) x 2 (languages), the implementation becomes massive rather quickly.

How to reduce implementation and maintenance costs?
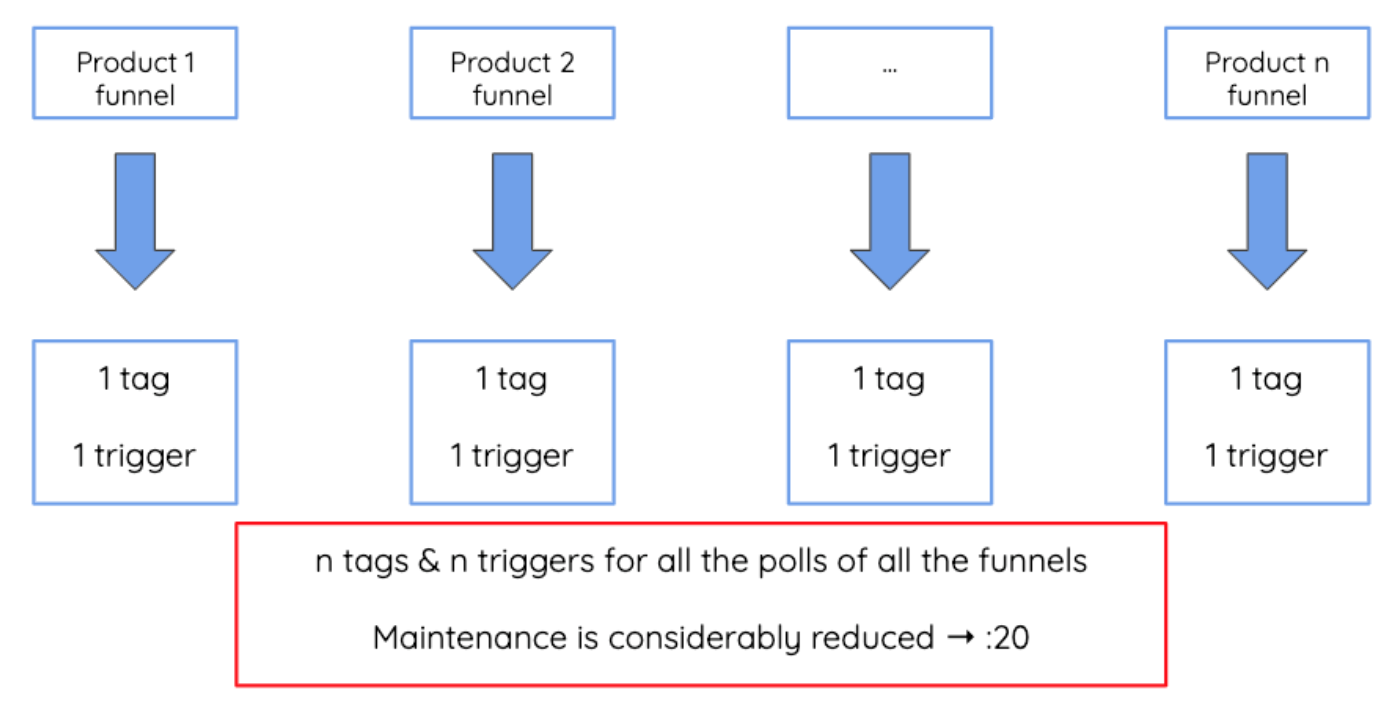
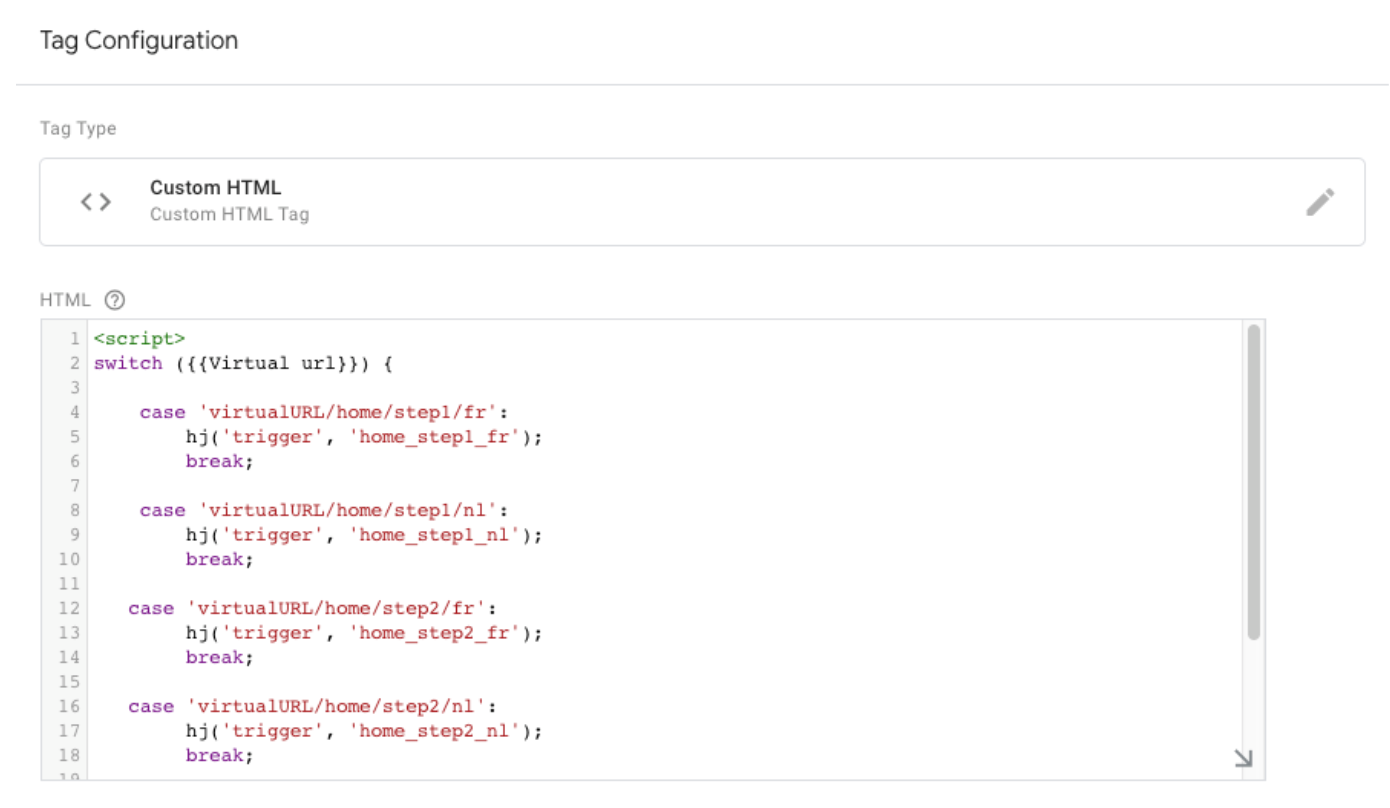
To mitigate this drawback, the following is recommended : By implementing conditions within your custom HTML tag. These conditions indicate which JavaScript trigger to fire based on the step, in this example, we used the virtual URL. This guarantees that the correct poll is displayed to the user.

This configuration set-up downsizes the number of tags and triggers from 20 to only one. As a result, you can drastically decrease both your implementation and maintenance costs.