We already explained in previous articles how to improve conversion tracking with Google Enhanced Conversions and how to set-up Google Enhanced Conversions in GTM. In this article, we’ll explain how to retrieve existing unhashed user-provided data variables in your data layer using CSS Selectors.
Identify Enhanced Conversions CSS Selectors and input into Google Tag Manager
To identify the CSS Selectors to input into the enhanced conversion tag fields (for example, email, phone, etc.), please follow these steps. Note that you will need to have access to a staging website or any way to make a fake conversion on the website.
If you already have unhashed variables in your data layer, you can select those instead of creating new CSS variables. If you aren’t sure, ask you client’s developers or continue through the instructions:
1. Navigate to your conversion page.
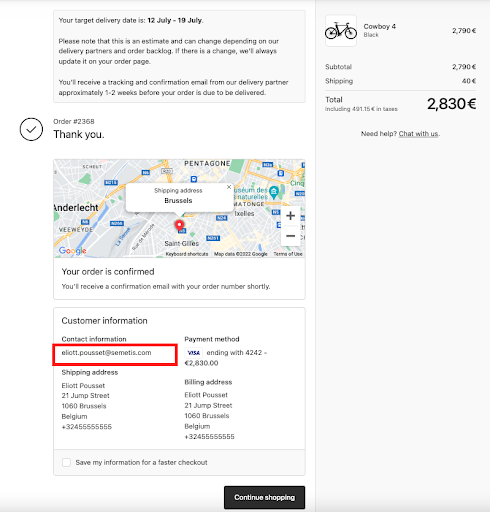
2. On your conversion page, you will have to find the corresponding customer data you want to send with enhanced conversions. In my case, I want to find the email address. I thus had to go through the whole purchase process, right up to the confirmation page where a summary of my order appeared and where my email address was given
 3. Use your mouse to right-click on top of it and select Inspect. For example, if you are trying to capture an email address, make sure you are right clicking the email address (e.g. This email address is being protected from spambots. You need JavaScript enabled to view it.) displayed on your conversion page.
3. Use your mouse to right-click on top of it and select Inspect. For example, if you are trying to capture an email address, make sure you are right clicking the email address (e.g. This email address is being protected from spambots. You need JavaScript enabled to view it.) displayed on your conversion page.
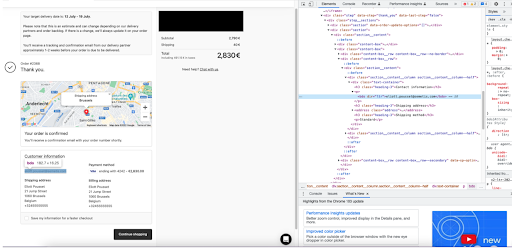
4. You will see the Chrome Developer Tools launch within your Chrome browser.

5. Within the source code presented in the Chrome Developer Tools page, you will see a portion of the code highlighted. This highlighted code is the page element where you need to extract CSS Selectors for the customer data you right-clicked in Step 3 of this section.
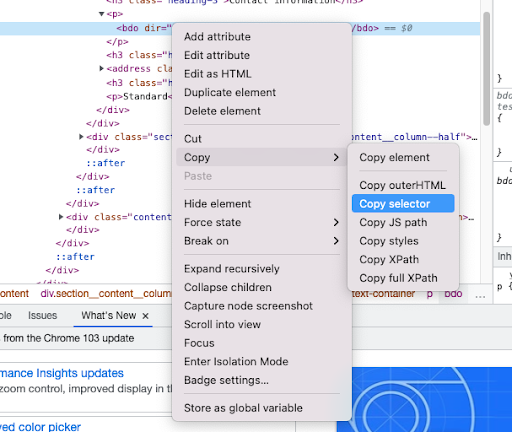
6. Hover your mouse over the highlighted code and right-click it.
7. Scroll down to Copy, then choose Copy Selector.

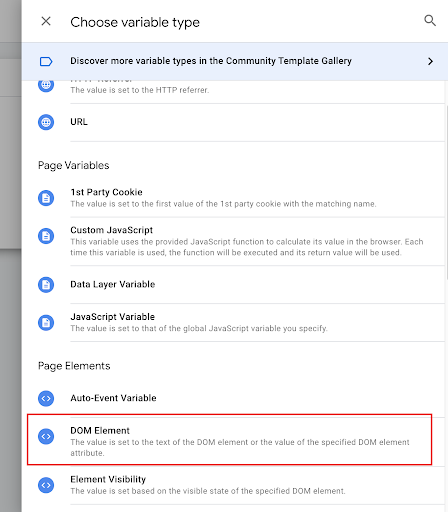
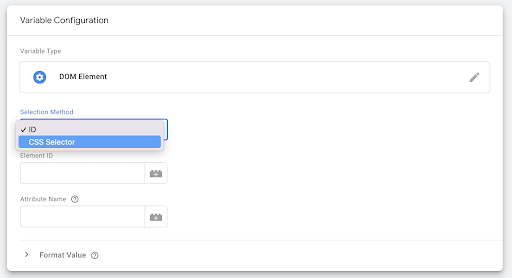
8. In your Google Tag Manager, create a new variable. In the “Choose Variable Type” screen, select DOM Element.

9. On the “Variable Configuration” screen, change “Selection Method” in the dropdown to “CSS Selector.”

10. Enter the CSS selector that references your users’ data into the “Element ID” input field. For reference, it should look something similar to but not exactly like this:
body > div.content > div > div.main > div.main__content > div.step > div.step__sections > div:nth-child(2) > div > div:nth-child(2) > div:nth-child(2) > div > div:nth-child(1) > div > p:nth-child(2) > bdo
11. Click Save.
12. Repeat steps 2-8 of this section for each different piece of customer data you want (for example, email, name and address, etc.), by copying the CSS Selector into a new variable for each customer data variable in Google Tag Manager.
13. In Google Tag Manager, click Save.
How to debug your setup
In this article we explain how to verify your Google Enhanced Conversions implementation in Google Ads and using the Tag Assistant.



