Tracking every single page on your website is not always that straightforward. Indeed, in the case of single page applications for instance, additional tracking will be needed. A Single Page Application (SPA) loads all of the resources required to navigate throughout the site on the first page load. As the user clicks links and interacts with the page, subsequent content is loaded dynamically and the page technically does not reload, even though the page might look differently. Given that in a single-page website/app, all of the necessary code is loaded once and the page does not reload during the entire user session, we will not be able to track these pages as ordinary pageviews.
How to track Single Page Applications in GA4?
There are actually 2 ways of tracking these pages as pageviews in GA4:
- Relying on enhanced measurement to listen to the browser history state changes
- Virtual Pageview Events
Important to note is that you need to choose one or another as if you would use both, duplicate pageviews would come in. Given that the enhanced measurement takes the website url as the page location, we have opted for virtual pageviews as we could then keep control over the naming of the URLS which gives us a better view on the meaning of those urls. Therefore this article will further elaborate on how to track a Single page application using Virtual Pageviews in GA4.
Preparing for Virtual Pageviews in GA4 with GTM
Before diving into the rather simple solution we need to prepare our website (DataLayer) and GA4 to work with virtual pageview events.
1. DataLayer
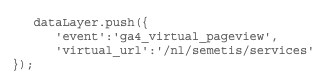
You need to implement a new DataLayer event on the Single Page Application for every section you want to track as a pageview. Such code can be very simple and look like this:

2. GA4
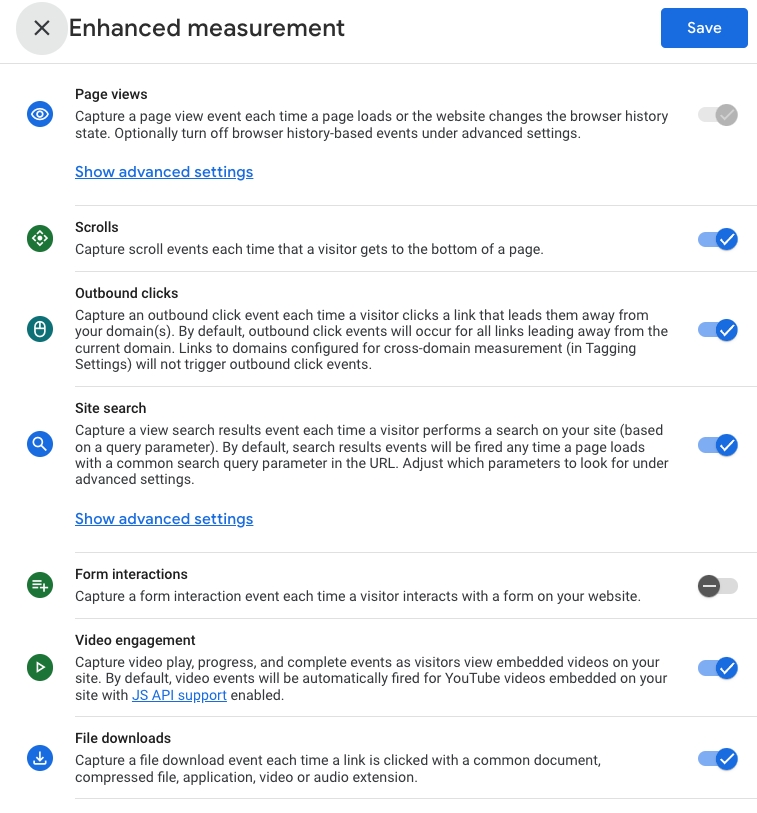
To avoid double tracking pageviews you need to turn off enhanced measurement for pageviews. This can be done by navigating to admin > property > Data streams > Events > Enhanced Measurment > Pageviews. Settings should look like:

Virtual Pageviews in GA4 with GTM
Now we are ready to implement the Virtual Pageviews in GTM. Therefore we need to follow the following steps:
- Create a Virtual Pageview Variable
- Create a RegEx Variable for pageviews
- Set up Configuration Tag
- Set up Pageview Event
1. Create a Virtual Pageview Variable
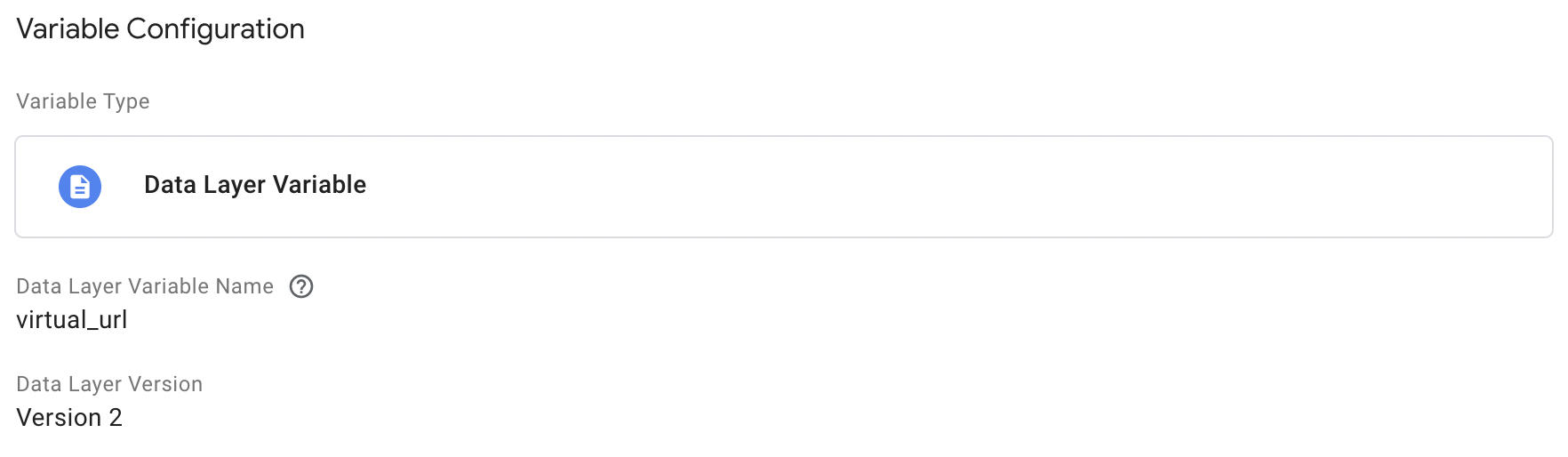
Create a new variable that is of the type “Data Layer Variable” and enter the exact name of the parameter you send in the DataLayer. In our case “virtual_url”

2. Create a RegEx Variable for pageviews
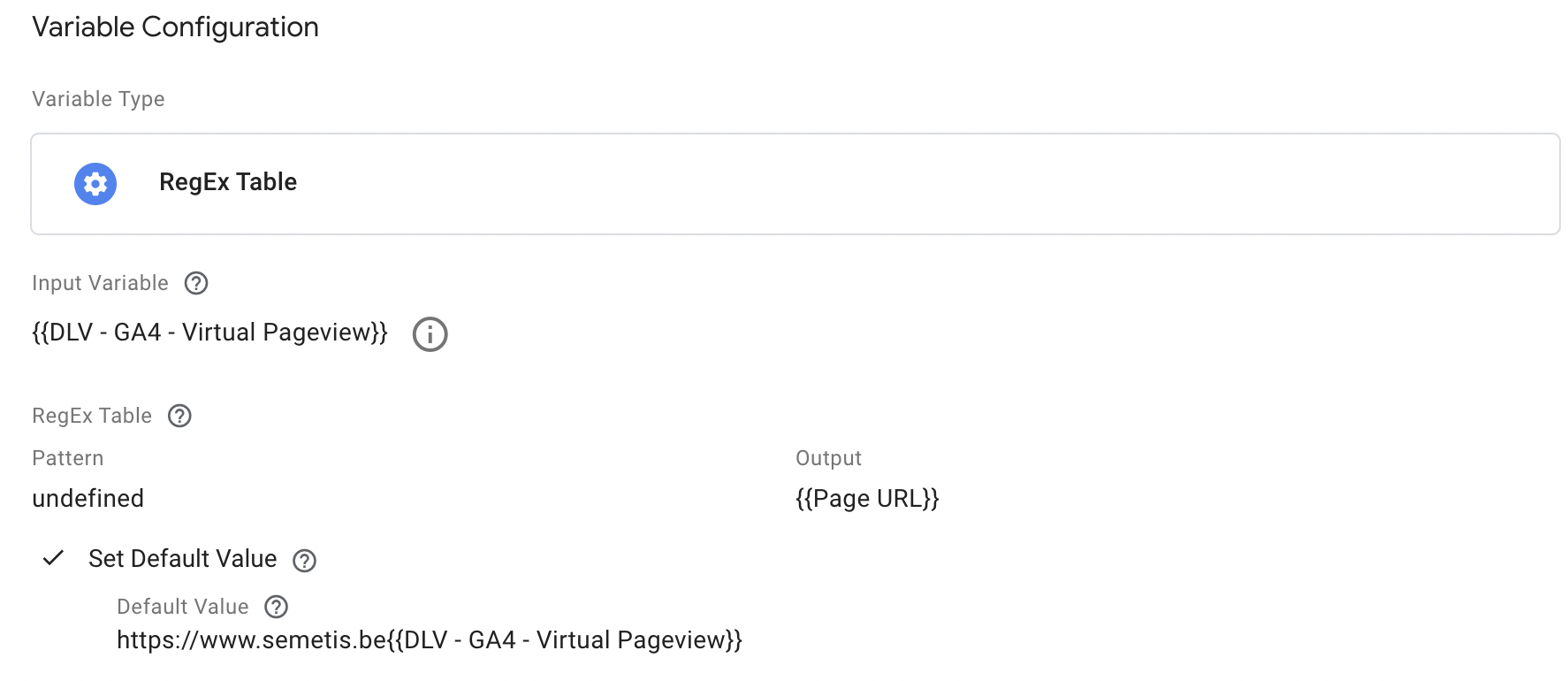
Now we need to make sure that we only send virtual pageviews when needed and in all other cases the regular URL is sent along with the pageview. Therefore we will need to make a RegEx variable that will have the value of the URL if it is a normal webpage but the value of the virtual pageview when the page is a single page application. This looks like this:

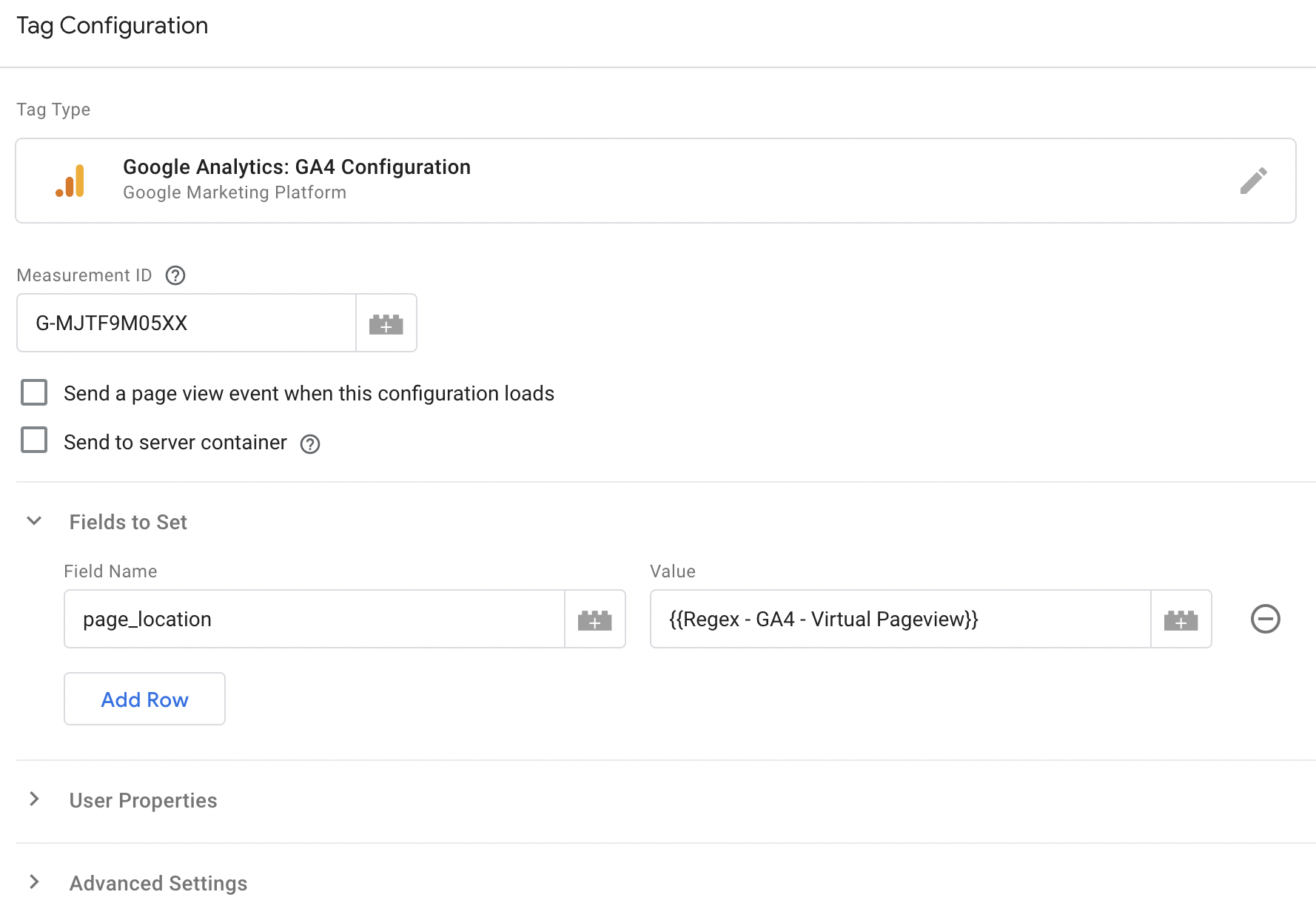
3. Set up Configuration Tag
When the variables are set up, the configuration tag is ready to be configured. The most important thing is that here we untick the box of automatically sending a pageview when this configuration is loading.

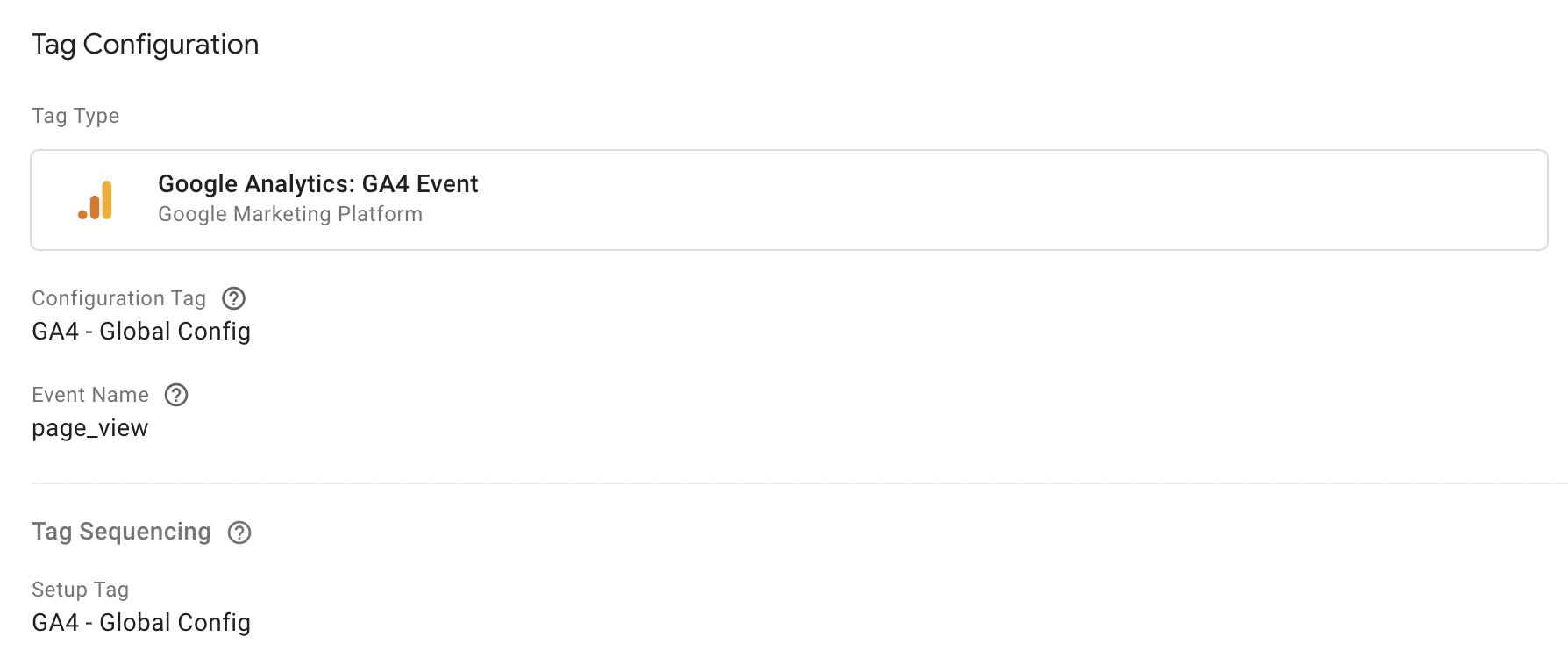
4. Set up Pageview Event
Of course we need a triggering event that thus sends the pageviews to GA4. This can be done by creating a new GA4 event in GTM with the event name “page_view”. Of course we now need to make sure we set the page_location variable to our Regex Variable that is dynamically selecting the url or virtual pageview depending on the situation.

Hopefully this article could create some clarity on how to track Single Page Applications on your website and show the value of virtual pageview events.



