If you already did some research about iframe tracking, you might have read people complaining that it is technically difficult to track user interactions within an iframe due to the inability to access its content from the parent page. Contrary to popular belief, you can still make it work! There are multiple solutions and we will present one of them in this article. We will explain the methodology by looking at a simple use case, without going into technical details.
Before going further, let’s get back to what an iframe is. Iframes, or "inline frames", allow website owners to embed content from other sources directly into web pages. This can be useful for incorporating videos, social media feeds, and other types of content without having to host it on their own server. In a nutshell, an iframe is a page within another page.
A simple use case: booking an online appointment on a website
In our case, we want to track what happens within an iframe that allows people to book an online appointment directly via the website. The tool to book an appointment is an iframe because it runs on a different domain. In order to track user interactions, we used the scripts from Simo Ahava. No need to reinvent the wheel when there are already great resources out there. Practically speaking, this is our methodology:
- Implementation of one custom HTML tag for the parent page and one custom HTML tag for the embedded (child) page
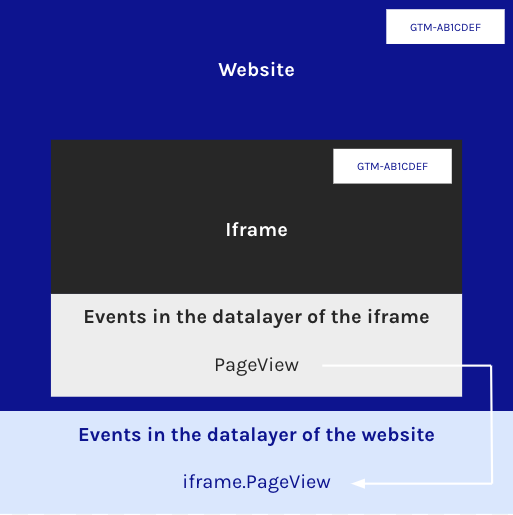
- Implementation of the same GTM Container ID on both the website and the iframe
By doing so, the parent can "listen" for messages and events that happen in the iframe and track them on behalf of the embedded page. All the technical explanations can be found in the article mentioned above. However, if you are not familiar with the code, read on to understand how it works concretely.
Let’s say we go on the website to book an appointment. When starting the appointment booking process, it opens the iframe. This triggers a “PageView” event in the datalayer of the iframe (child) which is sent to the datalayer of the website (parent) under “iframe.PageView”.

When starting to book an appointment, the same process happens at every step:
To give you more details, if we take the first step when we select an appointment category:
- A specific value is populated for the category in the dataLayer which will be used as a trigger
- A “PageView” event happens in the iframe environment
- An “iframe.PageView” event happens in the website environment
- The relevant tag (“iframe_category” in this case) is triggered
Gain valuable insights into user behavior and better optimize your campaigns
Thanks to this implementation, we were able to track all steps of the appointment booking process. We sent this data back to our analytics platform, in order to analyze global data and the drop rate from one step to another. On top of that, we sent the data to our advertising platforms, in order to use it to optimize our campaigns. This was a big change, as we used to optimize our campaigns towards people clicking on the “book appointment” button, which did not represent the amount of people going until the last step of the funnel.
To conclude, while iframes can be challenging to track, there are multiple ways to do so. More importantly, it gives you relevant information about user interactions in order to improve the user experience and it gives more data to the algorithms to optimize your campaigns. Don’t hesitate to reach out to Semetis if you need assistance with iframes!



